講座全体の概要
プログラミング基礎講座の第6回の前半です。講座全体の概要は以下の記事ゼロから始めるプログラミング基礎講座 第1回【講座の概要・目的】をご覧ください。
プログラミングの3大要素 条件分岐とは
前回の講座で少し登場しましたが、今回は条件分岐について詳しく学習していきます。
条件分岐とはあらかじめ決めた何らかの条件に当てはまる場合に、行う処理を切り替える=分岐する命令です。条件分岐の命令として最も一般的なのはif文です。C#ではその他にもう1種類switch文がありますが、他の言語ではcase文と呼ばれることもあります。基本的にはif文だけで全ての条件分岐が記述できますので、まずはこちらを覚えましょう。switch文は覚えていれば便利とういう程度です。
準備として、Visual Studio で新しいプロジェクトを作成しましょう。名前は「BasicCourse6_1」とします。プロジェクトの作成方法がわからない場合は、第2回の記事からご覧ください。
基本のif文
まずは一番単純なif文の例を見てみましょう。
namespace BasicCourse6_1.Pages
{
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public int ParentNumber { get; set; }
public int ChildNumber { get; set; }
public string JudgedResult { get; set; }
public void OnGet()
{
ParentNumber = RandomNumberGenerator.GetInt32(1, 14);
ChildNumber = RandomNumberGenerator.GetInt32(1, 14);
if (ChildNumber > ParentNumber)
{
JudgedResult = "ハイ";
}
}
}
}
条件分岐は以下の部分になります。
if (ChildNumber > ParentNumber)
{
JudgedResult = "ハイ";
}
ここでは、「ChildNumberがParentNumberより大きい」という条件を満たす場合に、「JudgedResultに”ハイ”という文字列を代入」の処理をしています。
if文の構文は下記の通りです。処理ブロックには複数の処理を記述できます。
if ( 条件式 )
{
処理ブロック
}
上記の例では、見慣れない記述がいくつかありますので説明します。
プロパティ(アクセサ、getter、setter)
1つ目がプロパティと呼ばれるものです。以下の部分が、いつもの変数宣言と異なっていることに気付いたと思います。
public int ParentNumber { get; set; }
public int ChildNumber { get; set; }
public string JudgedResult { get; set; }
変数宣言の記述に
{ get; set; }
を付け加えることにより、変数ではなくプロパティになります。今までは変数のアクセス修飾子をpublicにして、画面用のコード(Index.cshtml)で参照できるようにしていました。本来の作法としては、publicな変数を使いたい場合は、代わりにプロパティを使用するものとされています。
これはオブジェクト指向プログラミングに係ることなので、今回は詳細に触れませんが、
publicな変数は宣言しない。publicにしたい場合はプロパティを使う。
ということだけ覚えておいてください。この理由やプロパティについてもっと知りたい方は、下の記事をご覧ください。「カプセル化」という部分で説明しています。
ここではひとまず、作法としてプロパティを使うものだと思ってください。
プロパティは変数と同じ様に使うことはもちろんできますが、プロパティにしかできない機能が色々とあります。その一部を後で使用しますので、その時に説明します。
また、他のプログラミング言語ではプロパティのことを、getter(ゲッター)及びsetter(セッター)、またはアクセサ等と呼ばれることもあります。
ランダム値(乱数)の生成
今回のプログラムでは以下の部分でランダムの整数を生成しています。乱数とも言います。ランダムや乱数という言葉はよく使われるので覚えて欲しいですが、乱数の生成方法は言語によっても異なりますし、頻繁に使うものではないので、使いたい時に調べれば問題ないです。
RandomNumberGenerator.GetInt32(1, 14)
ここでは、1から13までの整数から1つをランダムに取得しています。「(1, 14)」の部分は生成する乱数の範囲を指定します。わかりづらいですが、14と指定している部分は、生成する値の範囲外で一番小さい値を指定する箇所です。なので、結果としては1から13までの範囲を指定していることになります。
脱線:そういうものだから気にするなと言われても・・・
プログラミングを学習していると、「ひとまず、そういうものだと覚えろ」、「これはおまじないだと思って必ず記述しなさい」とかいうことが出てきます。これは、教わる立場からすると、すっきりしない、気になって進めない、説明してよ!と思うかもしれません。私も1つずつしっかり理解して進みたい性格なのでそう思います。
ですが、教える立場からすると、以下の様な理由があって、あえて詳しく触れないことがあります。
・他に優先して覚えるべきことがあり、学習目的の本筋からそれる。ここにこだわると時間がいくらあっても足りない。
・現段階の知識と経験では、教えても正しい理解ができない。知識と経験がある程度ついてから説明するつもり。
・正確な理解でなくても、使い方だけ覚えていれば当面は問題ない。正確に理解するためのコストが高く、得られる利益がそれに見合わない。
私の講座では、早い段階でも正確に理解しておくべきことは、しっかり説明するようにしています。なので、気になることがあっても、どんどん前に進みましょう。どうしても気になることがあれば、ページ下部にコメント欄がありますので、そちらでコメントしてください。
実際にプログラミングして確認
では、上のコードを真似て実際にプログラミングしてください。コピペは学習効果がとても下がるので、今後も含めやめましょう。
特に学習の最初の内は、単純なコードでも実際に書いて慣れることが重要です。自分で書くことで、エラーすることも当然ありますが、そのエラーメッセージを見て、見本のコードと見比べて、何が間違っているのか確認しながら進めることが経験として積み重ねられます。慣れてくると、見本と見比べなくても、エラーメッセージから間違いの内容がだいたい想像できるようになります。
実際に仕事でプログラミングをするにあたっては、簡単なエラーは自分で解決しなければなりません。周りを頼りすぎると迷惑になってしまいますから。Webで調べるのは誰の迷惑にもならないので全く構いませんが、同じ様なエラーをいつも調べていては効率が悪くて迷惑になります。今のうちに失敗して経験を積みましょう。
プログラミングができたら、何度かデバッグ実行して確認してみてください。ParentNumberとChildNumberの大小により、JudgedResultが変わることがわかると思います。
画面への表示
次に、画面への表示を行いましょう。以下のコードを真似て実行してみてください。
@page
@model IndexModel
@using static IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1>子の数字 を 親の数字 と大小比較した結果を表示する</h1>
<form method="post">
<div class="form-group form-row justify-content-md-around">
<div class="form-inline">
<label asp-for="ParentNumber" class="col-form-label">親の数字</label>
<input asp-for="ParentNumber" type="text" class="form-control" readonly="readonly" />
</div>
<div class="form-inline">
<label asp-for="ChildNumber" class="col-form-label">子の数字</label>
<input asp-for="ChildNumber" type="text" class="form-control" readonly="readonly" />
</div>
</div>
<div class="form-group form-row justify-content-md-around">
<div class="form-inline">
<label asp-for="JudgedResult" class="col-form-label">結果</label>
<input asp-for="JudgedResult" class="form-control" type="text" readonly="readonly" />
</div>
</div>
</form>
</div>
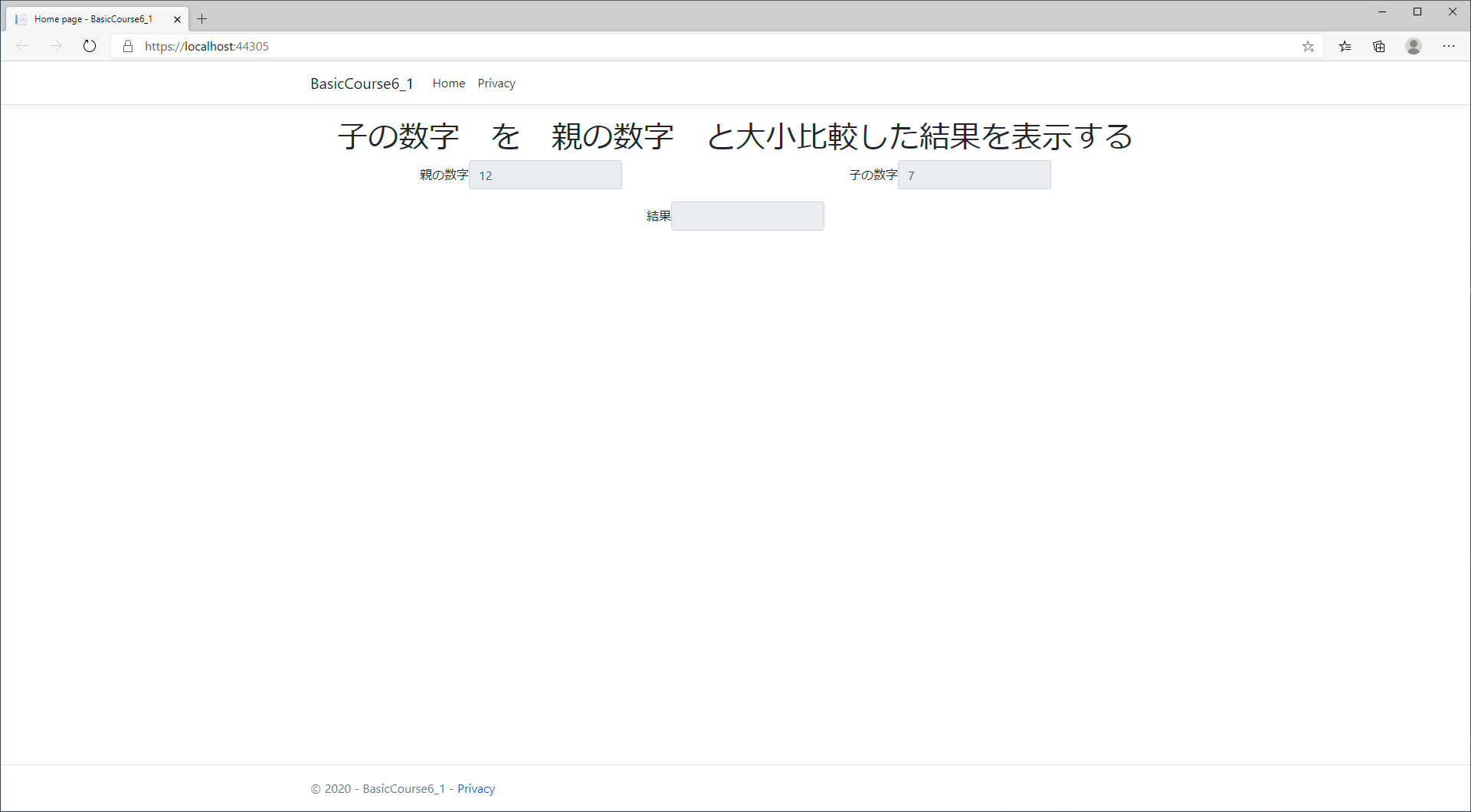
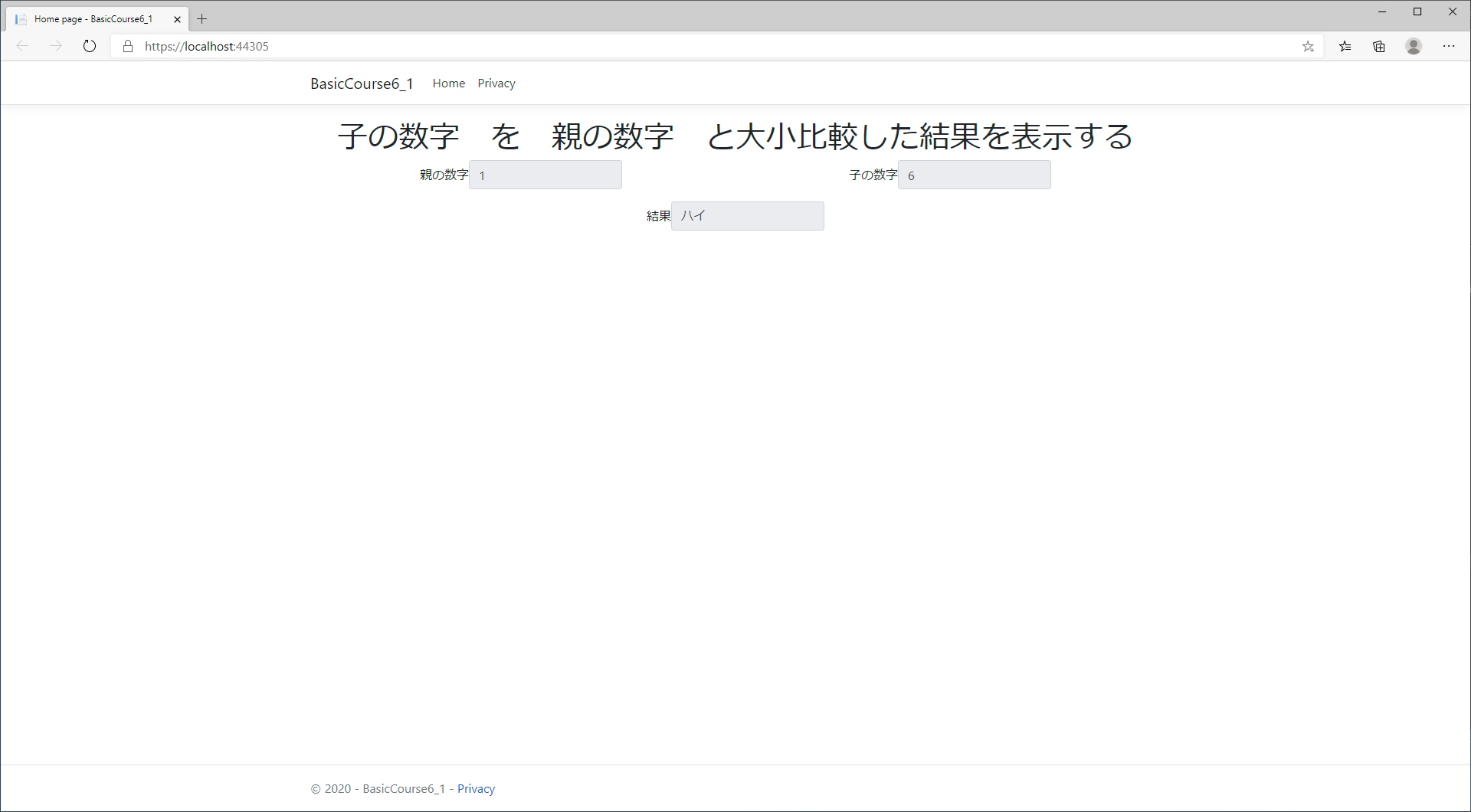
どうでしょうか? 以下の様な画面が表示されればOKです。


Index.cshtmlは、基本的にはHTMLなので、HTML(HTML5)の仕様でわからない部分は、HTML5のリファレンスなどをWebで調べてみてください。
C#独自の記述について解説していきます。
まず、今回はHTMLの「form」を使用しています。これはこの後で画面からの入力を行えるようにするための準備です。そして、そのformに「input」タグでテキストボックス(文字を入出力する部品)を3つ配置しています。この様なform上の入出力部品をコントロールといいます。また、「label」タグでそれぞれのテキストボックスに応じた項目名を指定しています。「親の数字」を例に取ると、以下の様になっています。
<label asp-for="ParentNumber" class="col-form-label">親の数字</label>
<input asp-for="ParentNumber" type="text" class="form-control" readonly="readonly" />
注目して欲しいのは以下の部分です。
asp-for="ParentNumber"
これはC#の独自の記述です。「asp-for」はIndex.cshtml.csに記述されたプロパティとコントロールを関連づけるための記述で、右辺にプロパティ名を指定します。これにより、コントロールのidやname、value等が自動でHTMLに記述されて、プロパティと関連付けがされます。また、labelには「for」が自動で記述されて、テキストボックスのidが関連づけられます。
実際に実行したブラウザーの画面で、ページのソースを表示してみてください。Chromeやであれば「F12」キー等で開発者ツールが開けますので、そこで、Elementsまたは要素というタブで、実際にブラウザーで表示されているHTMLソースが確認できます。「asp-for」という記述はなくなり、idやname等が記述されていることがわかると思います。
Index.cshtmlはサーバーで処理されてHTMLに変換されます。ブラウザーが表示しているのは、変換されたHTMLです。
サーバーでの変換時に「asp-for」等のC#の記述が処理されてHTMLに必要な情報を埋め込むことで、簡単な記述でブラウザーとサーバーでの通信ができるようになっています。
Bootstrap
cshtmlのHTML部分の記述にはBootstrapというWebアプリケーションのフロントエンド(ブラウザー側のこと)のフレームワークとしてメジャーなものが使用されています。今回の例では、classの指定で使われているものは全てBootstrapで用意されているもので、これによりHTMLの見た目を制御するCSSを独自に記述することなくある程度整えられます。いつも使用しているVisual Studio のプロジェクトのテンプレートでは、このBootstrapがデフォルトで組み込まれており、特に自分で準備する必要はありません。
また、もちろん自分でCSSを作成することもでき、開発の効率を上げることや、見た目を変更することもできます。
前半終了
ここまでで前半を終了したいと思います。if文の他にも色々新しいことが出てきたので、混乱しているかもしれません。これまでのところを一旦整理しつつ休憩してください。
もう少しでプログラミングの基本的な部分の学習が終わりますので、頑張りましょう。











この記事へのコメントはありません。