今回は、ITエンジニアなら当然、これからプログラミング学習する初心者であっても知っておくべき、Webアプリケーションの基礎を解説します。
現在のアプリケーション開発においては、その多くがWebアプリケーションとなっています。企業や公共団体が使用する基幹業務システムは、20年以上前はクライアントサーバー型デスクトップアプリやメインフレーム(汎用機等とも)と呼ばれるホスト型が主流でした。これらに関してもその多くがWebアプリケーションに置き換わり、クラウドへの移行も加速しています。もっと小規模なものやBtoCのシステムでは、よりWebアプリケーションの比率が高いです。スマホアプリでも、実体はほぼWebアプリケーションであることも多いですし、純粋なネイティブアプリは少ない印象です。
このことからも、ITエンジニアとってWebアプリケーションに関する知識は必須のものと言えます。
Webアプリケーションの概要
Webアプリケーションとは何か?
「Webアプリケーションとは何か?」というと、Webサイトの様にブラウザー(ChromeやEdge等)上で動作するアプリケーションのことです。そもそも、普段目にするWebサイトもそのほとんどがWebアプリケーションでできています。
皆さんに馴染み深いもので言うと、Google検索やニュースサイト等がわかりやすいですが、検索キーワードや自分の興味に応じてサイトの表示が変わりますよね。この様に、検索などのアクションに応じて内容が変化することを動的なコンテンツと言います。対して、内容が変化しないものを静的なコンテンツと言います。
また、Amazon等のショッピングサイト(ECサイト)では、商品の検索から、購入、注文履歴の閲覧などができます。これは、動的なコンテンツの表示だけでなく、カートの中身更新や注文履歴などのデータ保存、商品を購入して決済する(お金を払う)機能などが備わっています。
改めて「Webアプリケーションとは何か?」というと、
Web上で動的コンテンツの表示、データの抽出・保存・削除、計算や決済などの何らかの処理を行うプログラム
と言えます。
Web上という表現を使っていますが、これはインターネットに限りません。後ほど「Webアプリケーションの仕組み」で解説しますが、Webサーバーを介してブラウザー上で動作するもの全般を指します。
ネイティブアプリケーションとは
Webアプリケーション(Webアプリ)に対して、ネイティブアプリケーション(ネイティブアプリ)というものがあります。
ネイティブアプリとは、スマホやPCにインストールして使用するアプリケーションのことです。iOSやAndroid、Windows、MacなどのOS上で、ブラウザーを使わずに動作します。それぞれのOSに特化した処理が可能ですが、その代わりに他のOSでは動作しません。同じスマホアプリでもiOS版とAndroid版で多少異なったり、どちらか一方にしか対応していなかったりするのは、ネイティブアプリはOSごとに異なるプログラムを作らなければならないからです。
また、ネイティブアプリにブラウザー機能を持たせて、そのブラウザー上でWebアプリを動作させるハイブリッドアプリもあります。この場合、基本的な機能はWebアプリで作られますが、iOSやAndroidなどのデバイスに特有の操作をネイティブアプリで作ることで両者の良いところを活かすことができます。
Webアプリの特徴
Webアプリはブラウザー上で動作するため、OSが異なっても問題ありません。iOSやAndroid、Windows、Macなど、どのOSであろうとブラウザーさえ使えれば、全てに同じプログラムが動作します。ユーザー側はアプリをインストールする必要はなく、アップデートなどもありません。
プログラムはサーバー上で動作していて、ブラウザーはWebサーバーから送られた内容(HTML、CSS、JavaScript)を表示、およびユーザー入力内容をWebサーバーに送信しているだけです。アプリケーションの開発・運営側は、インストールやアップデートなどをサーバーに対して行うだけで良いので、ネイティブアプリに比べて管理が容易です。
デメリットとしては、インターネットなどのネットワーク環境が必要なことと、同時アクセスユーザー数によって処理速度に影響する点などがあります。ただ、同時アクセスユーザー数による影響は対策が可能なので、多くのアクセスが見込まれる場合にはしっかり対策することが重要です。
また、ChromeやSafariなど、ブラウザーの違いによって意図したように動作しない可能性もあるので、複数のブラウザーで動作保証をするのであればよく確認する必要があります。
Webアプリの仕組み
ここからはWebアプリの仕組みについてもう少し詳しく解説していきます。
概要図
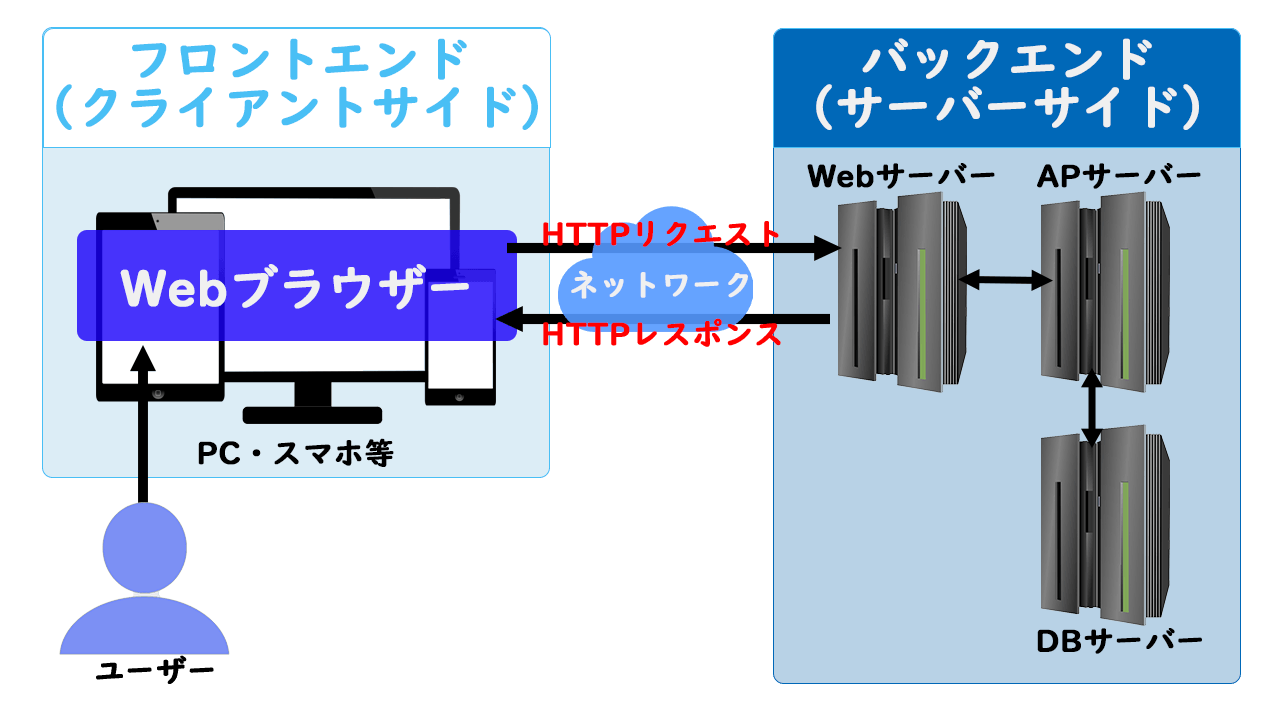
Webアプリの構成概要は下の図の様になります。
フロントエンド(クライアントサイド)
PCやスマホ、タブレットなど、ユーザーが実際に見たり操作したりする部分をフロントエンドと言います。ユーザーの「表に出る部分=フロント」ということです。また、同じ意味でクライアントサイドとも言います。この場合のクライアントとはPCやスマホ、タブレットなどのユーザーが操作するデバイスを指しています。最近はフロントエンドまたはフロントと言うことの方が多い印象です。
フロントエンドではブラウザー上で動作する、以下の3つの言語が使われます。
HTML
Webページの内容、構造を決めるための言語です。統一されたルールに従った構造的な文書を書くことで、どのブラウザーでも表示できるようにしたものです。HTML文書は、ブラウザーに表示する内容=コンテンツそのものであり、基本的にHTML単体では静的なコンテンツでしかありません。初心者向けの記事や動画ではプログラミング言語として扱われることが多いですが、HTML及びCSSはあくまで静的なコンテンツなのでプログラミング言語とは言えません。ですが、Webアプリのプログラムを構成する重要な要素の1つです。
CSS
HTMLで書かれたコンテンツを、ブラウザーに「どのように表示するか」を指示するものです。「項目のレイアウト(配置)や、色や線の装飾など」=「スタイル」を決めます。HTMLだけでスタイルを決めることもできますが、一般的にはCSSを利用します。HTMLでは項目1つ1つに細かくスタイルの指定が必要ですが、CSSでスタイルを決めればHTML文書全体に一括で適用できます。CSSでは項目の種類や用途、組み合わせなどによって、適用するスタイルを変更できます。
JavaScript
ブラウザー上で動作する唯一のプログラムがJavaScriptです。有名なjQueryや、React、Vue.jsなどは、すべてJavaScriptのライブラリーやフレームワークと言われるものです。ライブラリーやフレームワークをすごく簡単に説明すると、「プログラミングを楽にするための仕組み」です。これらを使うにしろ、使う言語はどれもJavaScriptです。
JavaScriptは、Webページの内容を決まった条件によって変更したり、アニメーションを付けたりすることができます。ここで言う決まった条件とは、「何かのボタンを押した時」や「スクロールした時」、「5秒間隔で」などの様なことです。これらの条件によって、Webページを動的に変更できるのがJavaScriptです。
おそらく、初心者の多くが最初に学習するプログラミング言語がJavaScriptではないでしょうか。Webアプリを作るには必要不可欠なものですし、ブラウザーがあれば動くので始めやすい点も人気の理由でしょう。
下の記事では初心者におすすめのプログラミング言語を、理由とともにいくつか紹介しています。よろしければご覧ください。
バックエンド(サーバーサイド)
ユーザーが直接触れるフロントエンドに対し、ユーザーからは見えない部分をバックエンドと言います。同じ意味でサーバーサイドとも言い、これはクライアントサイドの対として使われます。サーバーとは、PCやスマホなどのクライアントから送られた要求に応じて何らかの処理を行うソフトウェア、もしくはそのソフトウェアが動作しているハードウェア(コンピューター)のことです。通常、サーバー1つで複数のクライアントからの要求を処理できます。
Webアプリにおいては、ブラウザーから指定されたURLに応じてWebページ(HTMLなど)を生成し、クライアントに渡す役割があります。他にも、ショッピングサイト(ECサイト)で商品を注文した際の決済処理など、ブラウザーからの入力に応じて様々な処理を行います。
実は、サーバーは役割によっていくつかに分かれており、Webアプリで使われる主要なサーバーには下記のものがあります。
Webサーバー
主にクライアントとの通信を担当し、クライアントからの要求を受けて、Webページ(HTMLなど)を返します。必要に応じてAPサーバーにクライアントの要求を伝え、APサーバーで動的に生成されたWebページをクライアントに返します。
APサーバー(アプリケーションサーバー)
Webサーバーから受け取った要求に応じ、Webページの動的生成やデータの抽出・保存・削除などの処理を担当します。Webアプリの中心となるプログラムが動作するサーバーです。データの抽出・保存・削除では、DBサーバーに処理を指示します。必要に応じて他のサーバーへ処理を依頼するなど、バックエンドの核となる部分です。
WebサーバーとAPサーバーを合わせて単にWebサーバーと呼んだり、Web/APサーバーと呼んだりすることもあります。APサーバーがWebサーバー機能を持ち合わせていることも多いので混乱しますが、役割は区別できるようにしましょう。
DBサーバー(データベースサーバー)
様々なデータをデータベースに保存しておくためのサーバーです。データを保存することを永続化とも言います。保存されたデータは様々な条件で抽出したり、集計したりできます。また、保存されているデータの変更、削除も可能です。
データベースは、ファイルでデータを管理する場合と比較して、抽出や集計が圧倒的に高速です。また、データ更新(保存・変更・削除)の際、関連するデータ間で不整合が発生させない様な仕組みが備わっています。
なお、データベースに対する操作(指示)はSQLという言語を使用します。SQL以外で操作することもありますが、プログラムから操作する場合のほとんどはSQLを使用します。(プログラムでSQLを直接書かなくても、最終的にはSQLに変換されて実行されます。)
HTTP通信
ブラウザーとWebサーバーはHTTPという決められた手順(プロトコル)に従って通信を行います。HTTP通信について、Webアプリの開発では下記の点が重要となります。
HTTPリクエストとHTTPレスポンス
HTTP通信はクライアントからのリクエスト(要求)から始まり、サーバーがレスポンス(応答)を返すことで終了します。通信の開始はクライアント側からしか行えません。また、サーバーからのレスポンスを受け取った時点でその通信は終了するのもポイントです。
HTTPリクエストにはメソッドと呼ばれるいくつかの種類がありますが、一般的に使われるのはGETとPOSTの2つのメソッドです。
- GETメソッド
- URLで指定したデータを取得するためのメソッド。通常、ブラウザーでWebページを表示する際に行われるリクエスト。サーバー側は要求されたWebページなどのデータを返します。
- POSTメソッド
- サーバーへデータを送信するためのメソッド。通常、Webページで入力した内容をサーバーに送るため、ページ上のボタンを押した際などに行われるリクエスト。サーバー側は、送信されたデータをもとに何らかの処理をし、その結果を返します。GETメソッドと同様にWebページなどのデータを返すこともできます。
GETメソッドでもURLと一緒にある程度のデータを送ることができますが、入力データを送る場合は基本的にPOSTを使うように意識が必要です。
ステートレス
HTTP通信はレスポンスを受け取った時点で終了すると言いました。これについてもう少し詳しくお話しします。
例として、ECサイトで買い物をする場面で説明します。
①サイトを表示しログインする。
②商品を選択してカートに入れる。
③商品を注文する。
大まかに、この様な手順で買い物ができます。この時、①~③それぞれにサーバーとのHTTP通信が行われます。
これはクライアント側からみると連続した通信の様に見えます。ですが、サーバー側は複数のクライアントと同時に通信していますので、1つのクライアントの状態を監視し続けることはできません。「HTTP通信はレスポンスを受け取った時点で終了する」ということは、クライアントからは連続した通信に見えても、サーバー側ではそれぞれに関連性はなく、別個の通信として扱われるということです。
この様に、それぞれのHTTP通信には関連性がないことをステートレスと言います。「ステート=状態」なので、それまでの通信内容などの状態を持たないということです。
しかし、実際の買い物ではログインやカートの状態を維持していますよね。これは、HTTP通信とは別の、セッションという考え方で、サーバー側で状態を保存しているからです。
セッション
セッションとは、ユーザーがそのWebページを表示してから閉じるまでの期間を指しています。先ほどの例だと、①でセッションが開始し、③の後にページを閉じるとセッションが終了します。
セッションが続いている間、サーバー側ではクライアントごとにそれまでの状態を保存しています。仕組みとしては、セッションIDという固有の番号を、下記の様な手順でサーバーとクライアント間で共有することで実現しています。
①最初の通信時(セッション開始時)、にサーバー側がセッションIDを発行し、HTTPレスポンスに含めてクライアントに送信する。
②次の通信以降(セッション持続中)、クライアント側はそのセッションIDをHTTPリクエストに含めます。サーバー側はこのセッションIDによって、どのクライアントのセッションかを識別し、それまでの状態を参照、更新します。
③クライアント側がWebページを閉じる時(セッション終了時)、セッションIDを破棄します。
Cookie
クライアント側では、セッションIDはCookieというものに保存しています。これは、ブラウザーがWebサイトごとにデータを保存する仕組みで、HTTPリクエストで送信することができます。大きなデータを保存することはできませんが、必要最低限のデータを保存することでユーザーの利便性を上げることができます。
セッション管理
ここまでで、セッションを維持している限りは、それまでの通信による状態をサーバー上に保存しておけることを説明しました。しかし、ユーザー数の増加などに対応するため、サーバー台数を増やして負荷分散をする際に問題がおきます。
負荷分散とスケールアウト
サーバーの負荷を軽減する方法には大きく分けて2種類あります。既存のサーバー性能を増強するスケールアップと、サーバーの台数を増やして負荷を分散するスケールアウトです。
ただ、スケールアップで増強するには限界があることや、長時間サーバーを停止する必要があるなどの理由で、スケールアウトする方が主流です。
しかし、スケールアウトにも難点があります。同じURLのWebサイトでも、実際のサーバーは複数に分かれているので、クライアントは通信のたびに違うサーバーと接続されてしまう可能性があります。セッションIDは最初に接続したサーバーで保存されているので、次の通信で別のサーバーに接続されるとセッションIDが見つからず、セッションを維持できないのです。APサーバーが複数になる可能性がある場合は注意が必要です。
この対策方法はいくつかあるので例を挙げておきますが、そこまでしっかり覚えておく必要はありません。何らかの対策が必要だということを覚えておいてください。
- ロードバランサーで接続先サーバーの振り分けを管理する
- セッションの情報を全てのサーバーで同期して共有する
- セッションの情報をDBサーバーに一元化する
Webアプリのフレームワーク
Webアプリを開発する場合、プログラミング言語ごとに異なるフレームワークを利用します。フレームワークとは開発を簡単にするための仕組みのことです。HTTP通信などはWebアプリであれば必ず必要ですが、そのようなどのアプリでも共通で必要となる部分はあらかじめ実装されています。アプリ独自の部分だけを自分で実装して、フレームワークで決められた枠組みの中に当てはめれば、Webアプリとして動かすことができます。HTTP通信などアプリの本質にかかわらないことに時間をさく必要はありません。
ただ、1つのプログラミング言語だけ見てもフレームワークは何種類かあり、それぞれに特徴があります。開発するアプリの機能や規模などによって、それに合ったフレームワークを選ぶ必要があります。フレームワークが違えば、同じ言語であっても全く異なる作り方になるので、仕事として携わる場合はそれぞれに適応していかなければなりません。プログラミングを学習する上では、最もメジャーなフレームワークを選ぶのが良いと思います。
主要な言語でメジャーなWebアプリフレームワークは下記の様なものがあります。
Python
- Django
- Flask
Java
- Spring Framework
- Play Framework
Scala
- Play Framework
C#
- ASP.NET Core Razor Pages
- ASP.NET Core Blazor
- ASP.NET Core MVC
Ruby
- Ruby on Rails
Go
- Echo
PHP
- Laravel
- CakePHP
JavaScript系
- Angular
どのフレームワークを使う場合でも、「Webアプリの仕組み」は理解しておく必要があります。また、今回は触れませんでしたが、MVCやMVVMといった設計概念を知ると、より理解が深まります。
この記事がWebアプリの仕組みを理解することにつながれば幸いです。













この記事へのコメントはありません。