講座全体の概要
プログラミング基礎講座の第2回です。講座全体の概要は以下の記事 ゼロから始めるプログラミング基礎講座 第1回【講座の概要・目的】 をご覧ください。
C#とIDE
本講座ではC#というプログミング言語を使用して学習を進めていきます。C#を使用する主な理由は以下の2点です。
- ・様々な目的に応用できる
- ・開発環境が大変優れており初学者にも優しい
C#や他のプログラミング言語についてもう少し詳しく知りたい方は以前の記事 プログラミングを初めて学習するにはどの言語を選ぶべきか をご覧ください。
C#はMicrosoftの Visual Studio というソフトを利用して開発を行います。Visual Studio は、プログラムの作成から実行まで全てこのソフトの中で行えます。このようなソフトを統合開発環境、略してIDEといいます。
IDEの良し悪しはプログラミングの難易度に大きく係わってきます。C#を使用する理由にも書きましたが、 Visual Studio は大変優れているため、初学者にもやさしい開発環境です。
Visual Studio のインストール
Visual Studio Community 2019 のインストーラーをダウンロード
Visual Studio をインストールするため、まずは以下のページからインストール用のソフト(インストーラー)をダウンロードします。 Visual Studio のダウンロードページを開く
上記のページには当記事掲載時点(2020/05/27)では Visual Studio 2019、 Visual Studio Code 、 Visual Studio for Mac が表示されています。
この中の Visual Studio 2019 を利用します。(Macをお使いの場合は Visual Studio for Mac となります。)また、Visual Studio 2019 の中でも Community(カタカナ表記で” コミュニティ”となっていても同じものです)、 Professional、 Enterprise の3種類があり、利用資格や利用できる機能が異なっています。この種類のことをエディションと言いますが、今回はCommunityエディションをダウンロードしてください。このダウンロードはそれほど時間もかからず終わるはずです。
なお、Communityエディションは無料となっており、利用資格に制限はありますが、個人利用であれば商用利用も可能です。その他は有料のエディションとなります。個人利用に限られますので、会社等のパソコンに無断でインストールしないようにしてくださいね。
ASP.NETとWeb開発ワークロードを選択してインストール
ダウンロードが終わりましたら、ダウンロードされたファイルを実行してください。
「このアプリがデバイスに変更を加えることを許可しますか?」という様なメッセージが表示された場合は、「確認済みの発行元:Microsoft Corporation」と表示されていることを確認の上、「はい」を選択して進めてください。
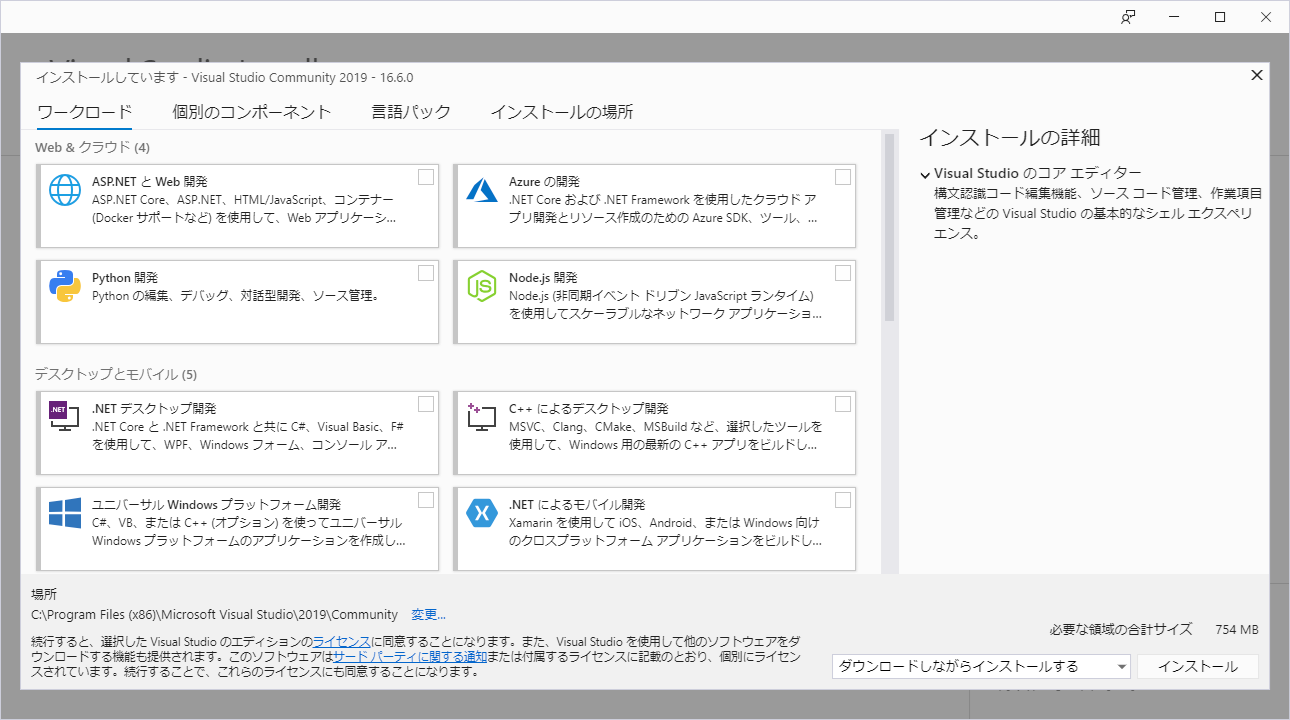
つづいて、ライセンス条項等の確認画面となりますので、確認しましたら「続行」を選択してください。しばらくすると下の様な画面が表示されるはずです。

この「ワークロード」と呼ばれるものの中から自分の開発目的にあったものを選択してインストールするのですが、今回は左上にある「ASP.NETとWeb開発」にチェックを入れて、右下の「インストール」を押してください。
すると、ダウンロードとインストールが開始されます。ここでのダウンロードはサイズが大きいのでインターネット回線の状況によっては大変時間がかかります。また、インストールにも時間を要しますが、異常ではありませんのでしばらくそのままにしておいてください。(少なくとも5分ぐらいはかかると思います。)
なお、選択したワークロードの分だけ時間がかかりますので、現時点で必要ないものは後回しにするといいです。Windowsのスタートメニューから「Visual Studio Installer」を起動すれば、いつでも追加できます。
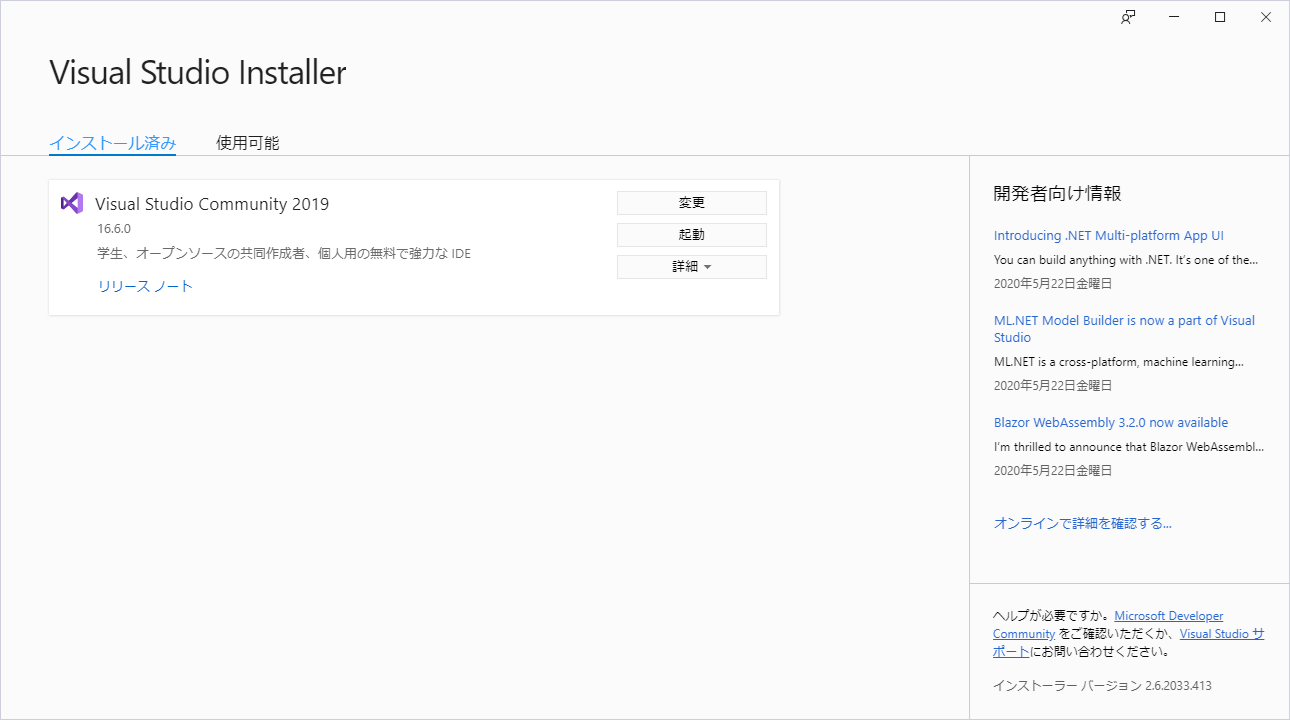
しばらくして、以下のような画面が表示されればインストールの完了ですので、この画面は閉じてください。

Visual Studio 2019 でWebアプリケーションを作成してみる
では、実際に非常に単純な「Hello World」と呼ばれるプログラムをWebアプリケーションとして作成してみましょう。WebアプリケーションとはChromeやEdge等のブラウザーで動作するプログラムです。
また、プログラムの世界では初めての言語を学習するときに、”Hello World”とただ表示するだけのプログラムを必ずと言っていいほど作ります。今回はHello Worldを作成して、Visual Studio の基本的な使い方を覚えましょう。
Visual Studio 2019 を起動
WindowsのスタートメニューからVisual Studio 2019 を起動します。ここで、Microsoftアカウントでサインインを求められた場合はご自身の Microsoftアカウントでサインインしてください。Microsoftアカウントを持っていない方は、サインインの画面にアカウント作成のリンクがあるはずですのでそちらから作成し、サインインしてください。アカウントの作成は無料で、Microsoft Storeや他のMicrosoft製品・サービス利用時にも必要なものなのでこの機会に作成してください。
サインイン後に配色テーマの選択画面が表示された場合は好みのテーマを選択してください。後で変更も可能ですので、あまり悩まずに進めてください。
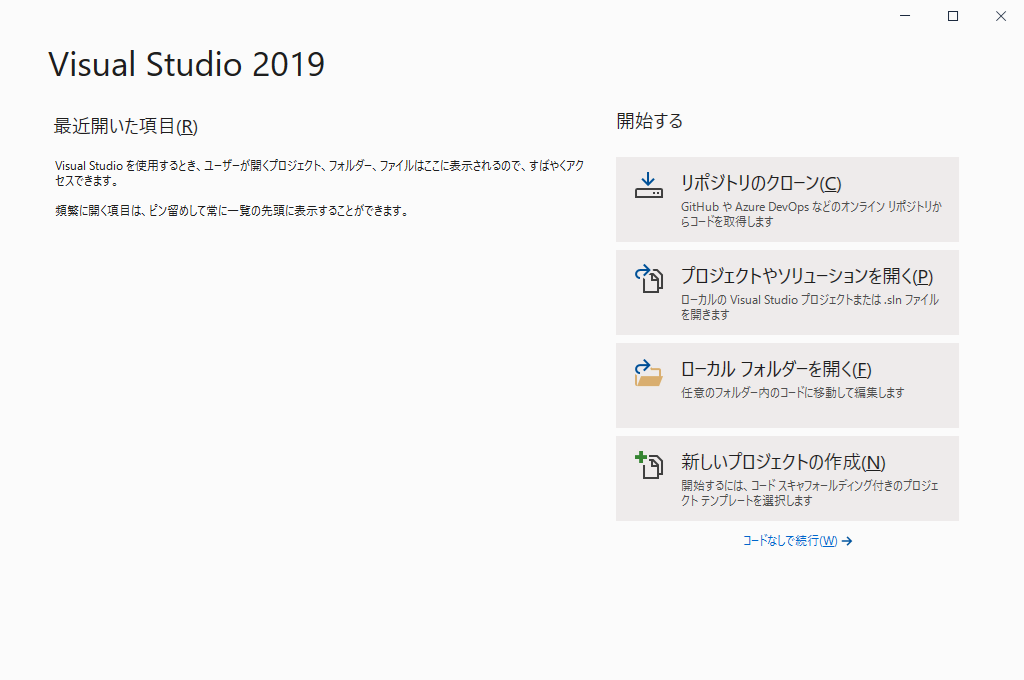
ここまでがVisual Studio の初期設定となります。初期設定が完了すると以下の様な画面が表示されるはずです。次回の起動時からはすぐに以下の画面が表示されます。

新しいプロジェクトの作成
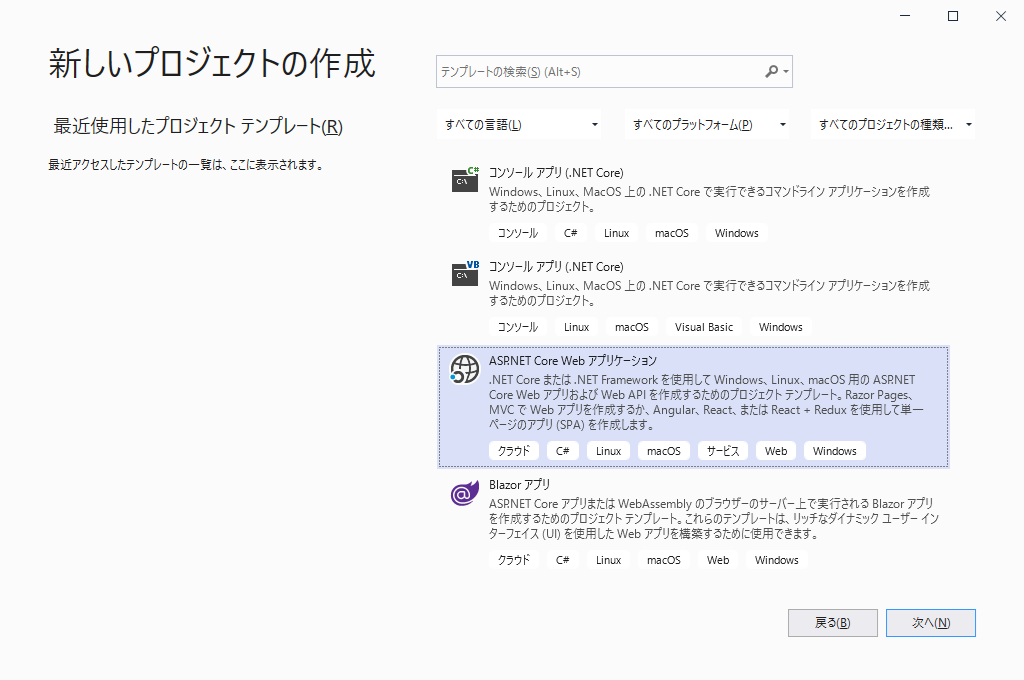
①の画面で「新しいプロジェクトの作成」を選択します。すると、以下の様な画面が表示されるはずです。

この画面で「ASP.NET Core Web アプリケーション」を選択して、「次へ」を押してください。すると下の様な画面が表示されるはずです。

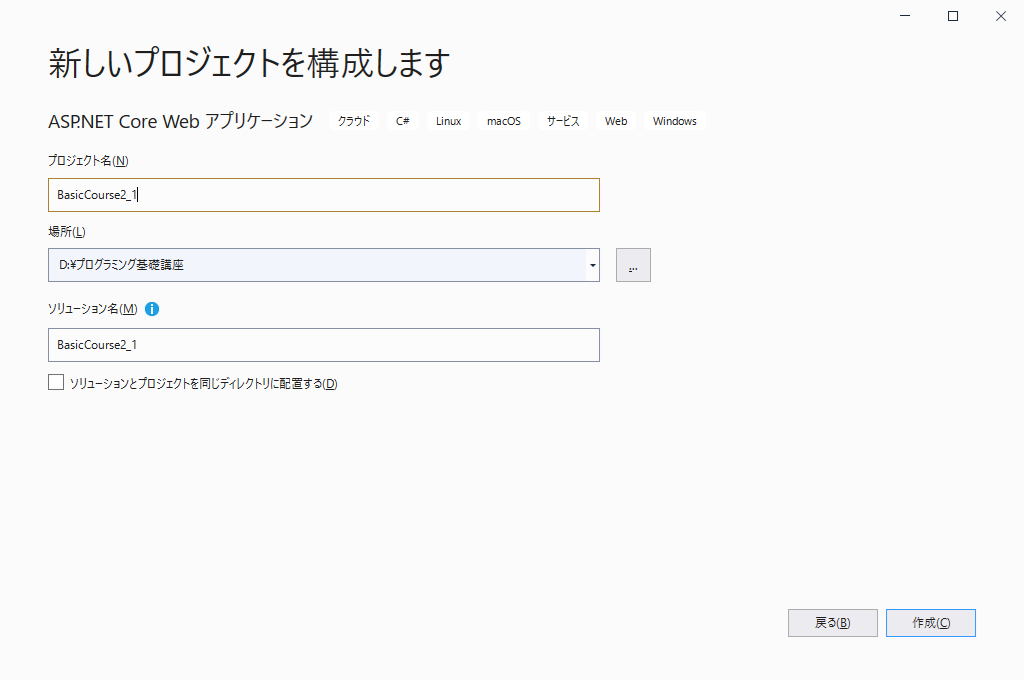
ここで、以下に従って入力してください。
プロジェクト名:作成するプログラムの名前を指定します。今回はこの後の説明の都合上、”BasicCourse2_1”としてください。
場所:作成したプログラムを保存するフォルダを指定します。こちらは自身のわかりやすい場所を指定してください。
ソリューション名:プロジェクト名と同じ名前が自動的に設定されます。変更も可能ですが、今回はそのままにしてください。
ソリューションとプロジェクトを同じディレクトリに配置する:チェックがされている場合は、チェックをはずしてください。
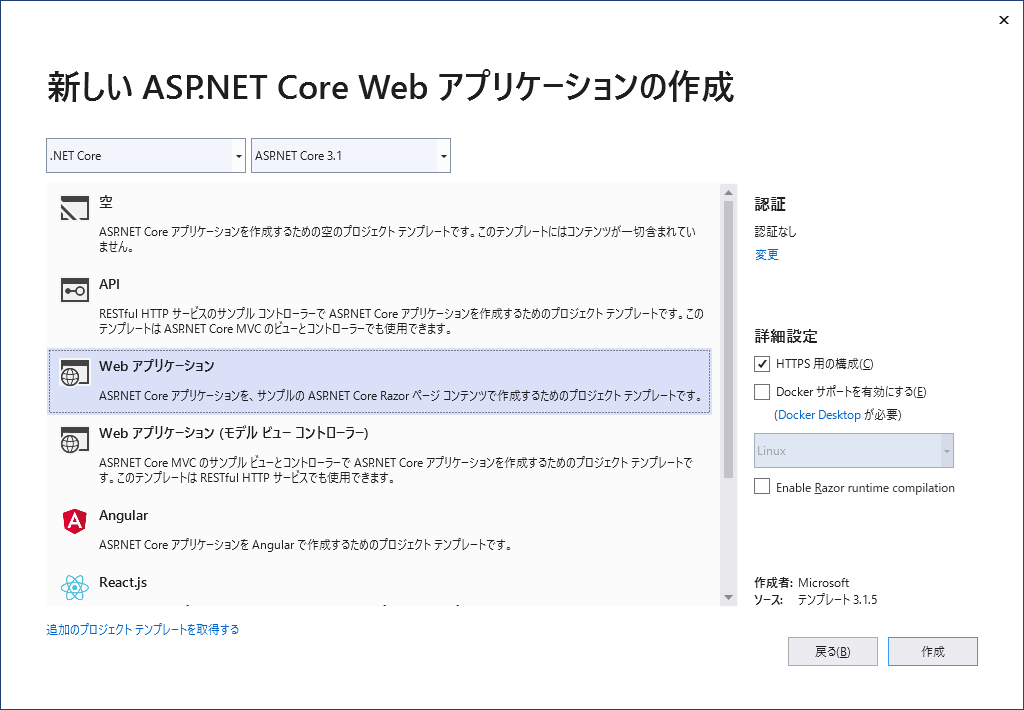
入力できたら「作成」を押してください。すると下の様な画面が表示されるはずです。

ここでは「Webアプリケーション」を選択してください。「Webアプリケーション(モデルビューコントローラー)」とは異なりますので間違えないようにしてください。
その他の項目は初期設定で上の画面と同じ指定がされているはずですが、違いがあれば上と同じ設定にしてください。確認できましたら「作成」を押してください。
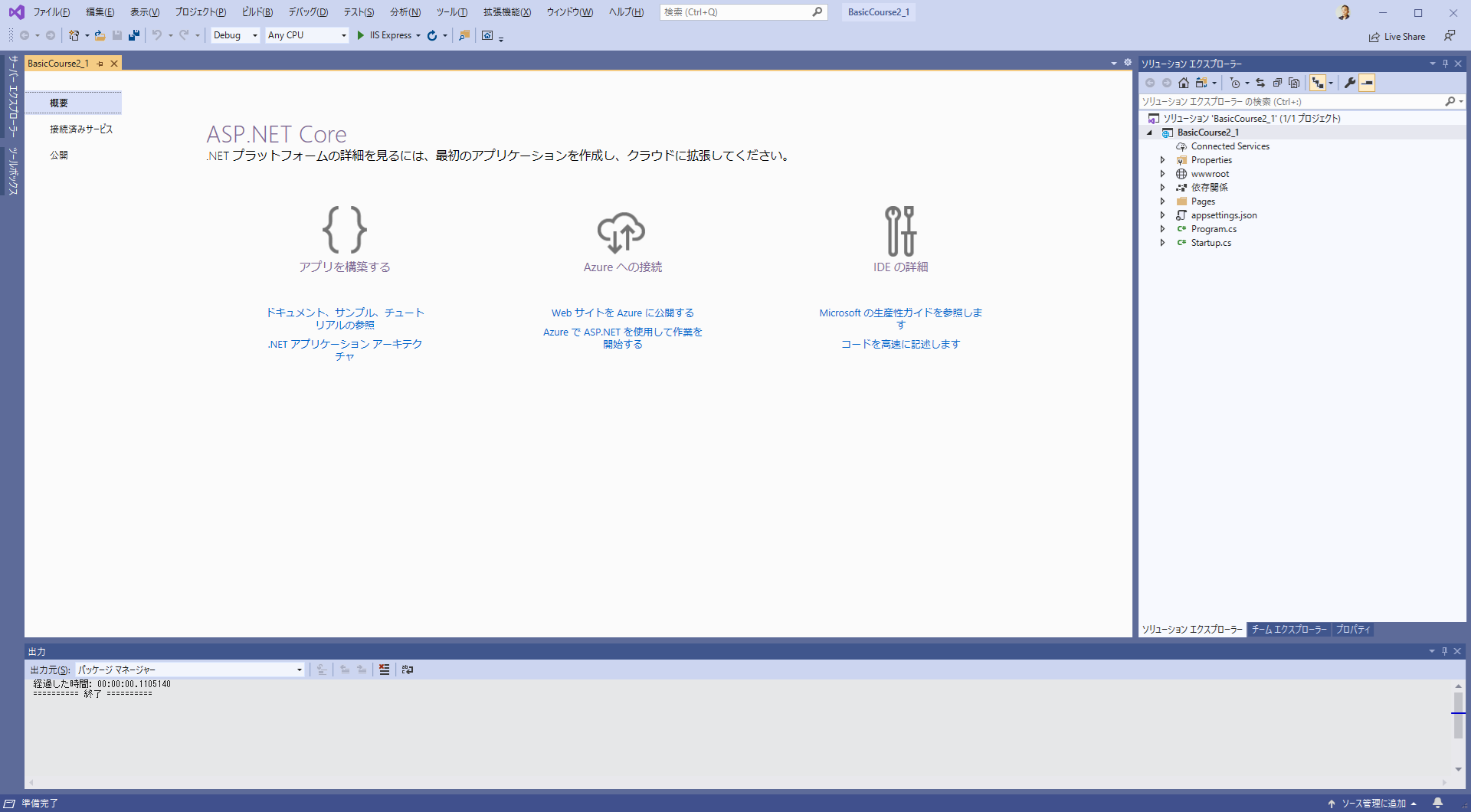
以下の様な画面が表示されればプロジェクトの作成は完了です。

ここでプロジェクトおよびソリューションについて簡単に説明しておきます。
プロジェクト:
1つのプログラムを構成するソースファイル(プログラムが書かれたファイル)や設定等を管理するものです。Webアプリケーションであれば、1つのドメインが(URLのsample.comとかsample.jpとかの部分)が1つのプログラムです。
ソリューション:
関連するプロジェクト(プログラム)をひとまとめで管理するものです。1つのソリューションには複数のプロジェクトが登録できます。
先ほど指定した保存場所をエクスプローラーで表示すると、以下の様な階層になっているはずです。
BasicCourse2_1
┣ BasicCourse2_1.sln
┗ BasicCourse2_1
┗ BasicCourse2_1.csproj
拡張子が「.sln」のファイルがソリューションファイルで、エクスプローラーからプログラムの全てのファイルを開く場合はこれを開けば良い。
拡張子が「.csproj」のファイルがソプロジェクトファイルで、別のソリューションにこのプロジェクトを含める際などにはこれを指定すれば良い。
ソリューションファイルやその配下にあるファイルを Visual Studio 以外で編集したり名前を変えたりするとエラーの原因となりますので、必ず Visual Studio を使いましょう。
プログラムを実行してみる
プロジェクトを作成すると既に実行可能なプログラムのテンプレートができています。早速実行してみましょう。
画面上部の「デバッグ」メニューから「▶デバッグの開始」を選択すると実行できます。また、メニューの下にある「▶」ボタンを押すか、キーボードで「F5」を押すことでも実行できます。
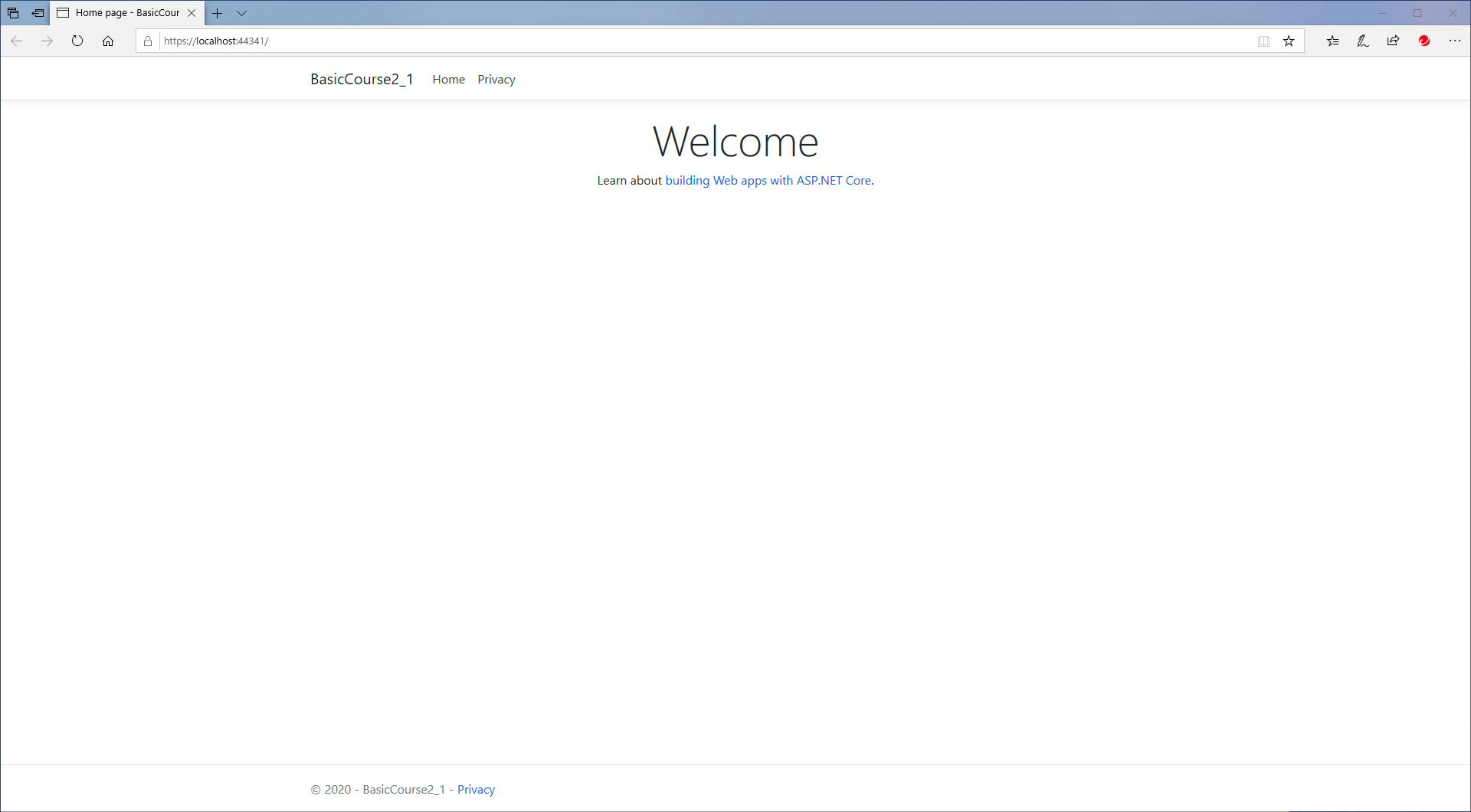
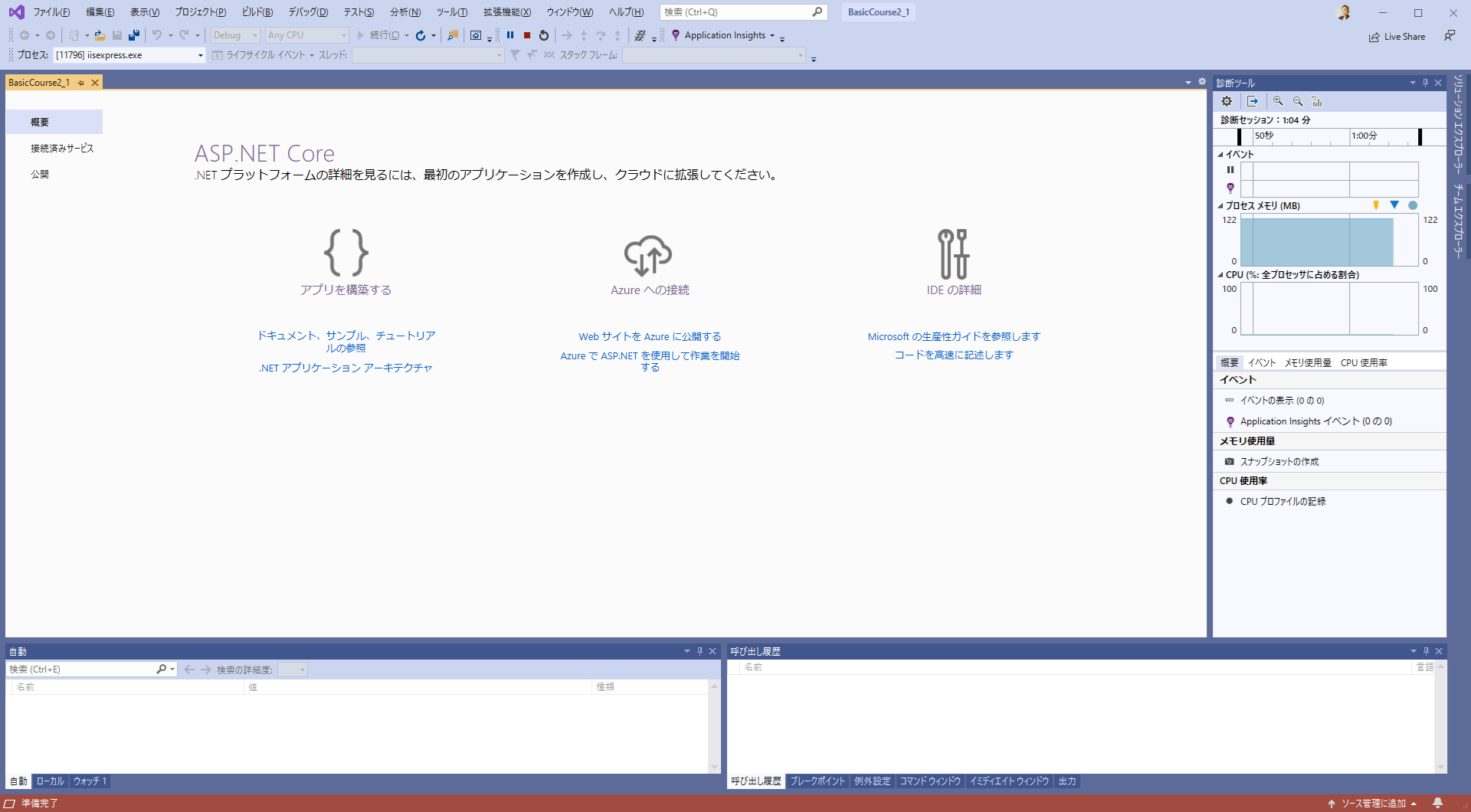
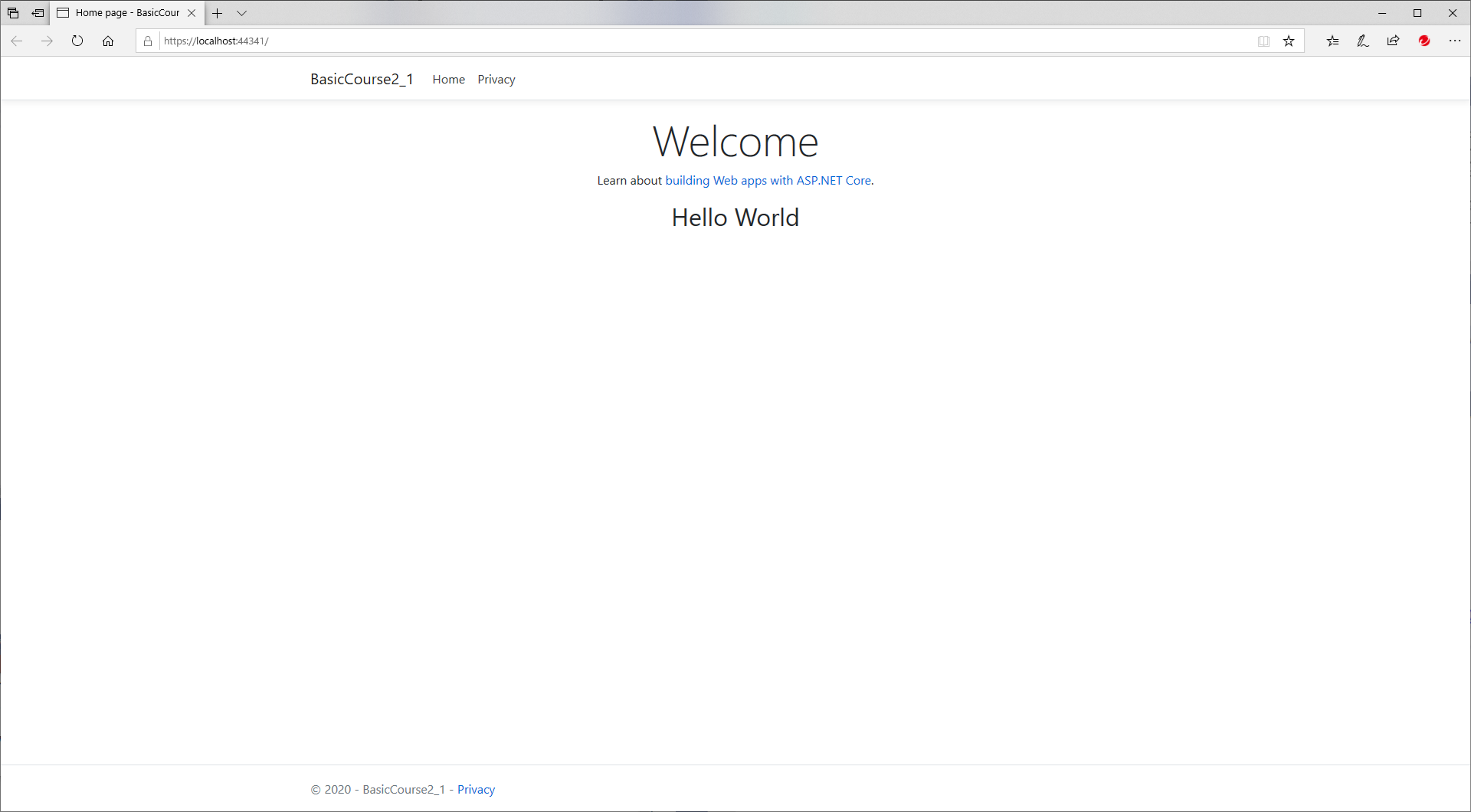
実行するとブラウザーが起動して以下の様に表示されるはずです。(お使いのブラウザーの設定により表示は多少異なります。)

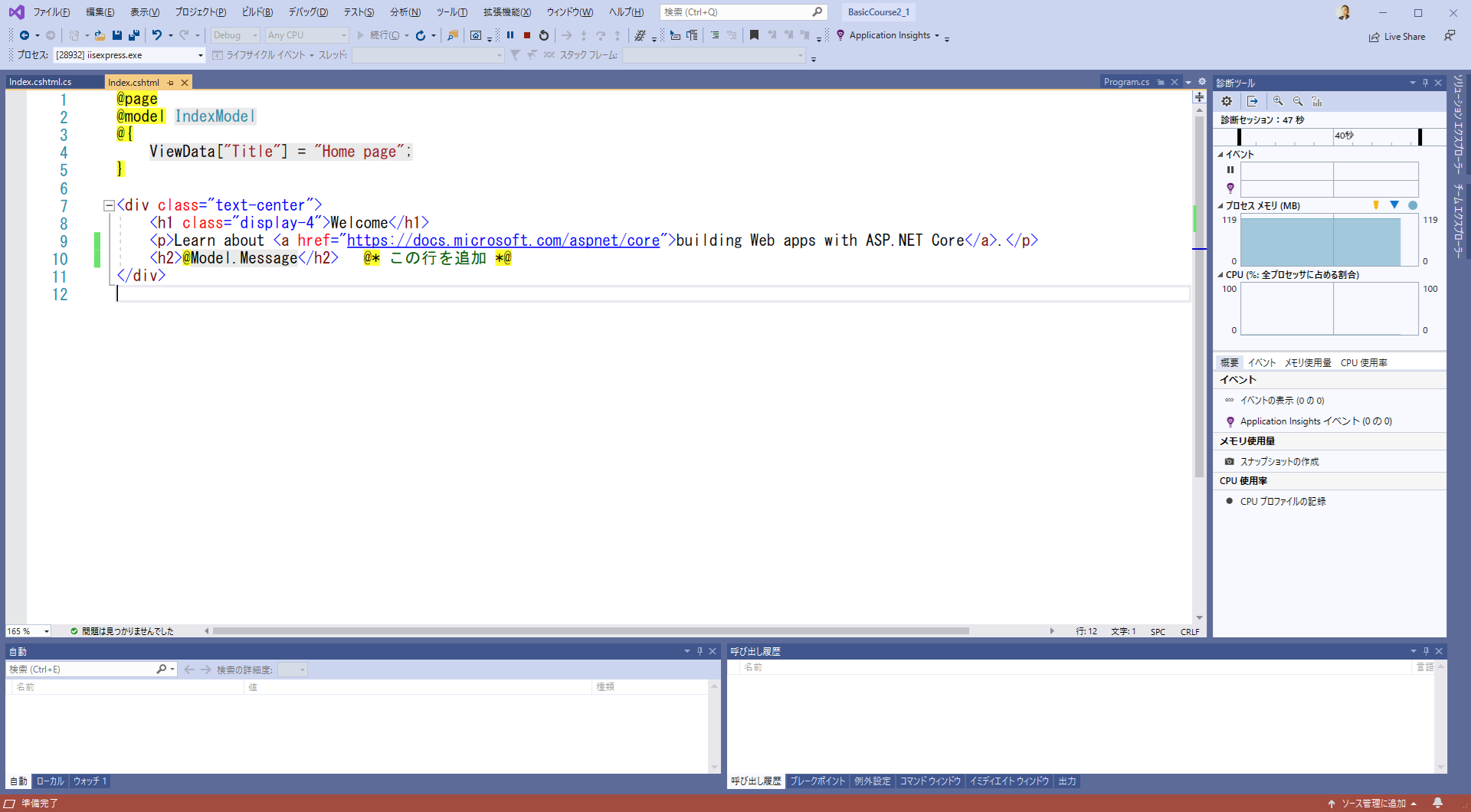
この時Visual Studioの画面は下の様になります。

ブラウザーを閉じれば実行中のプログラムも自動的に停止します。
また、実行中の状態のVisual Studioの画面で、「デバッグ」メニューから「■デバッグの停止」を選択、メニューの下にある「■」ボタンを押す、キーボードで「Shift + F5」を押すことでも停止できます。
Hello World を表示するようにプログラミングする
ここからは既にあるプログラムを変更して、先ほど表示されたWebページに「Hello World」を表示するようにプログラミングしていきます。なお、今回はVisual Studio の基本的な使い方を知ることが目的ですので、プログラムの内容や、それぞれのファイルの役割等について理解する必要はありません。今後、理解できるように徐々に進めていきますので安心してください。
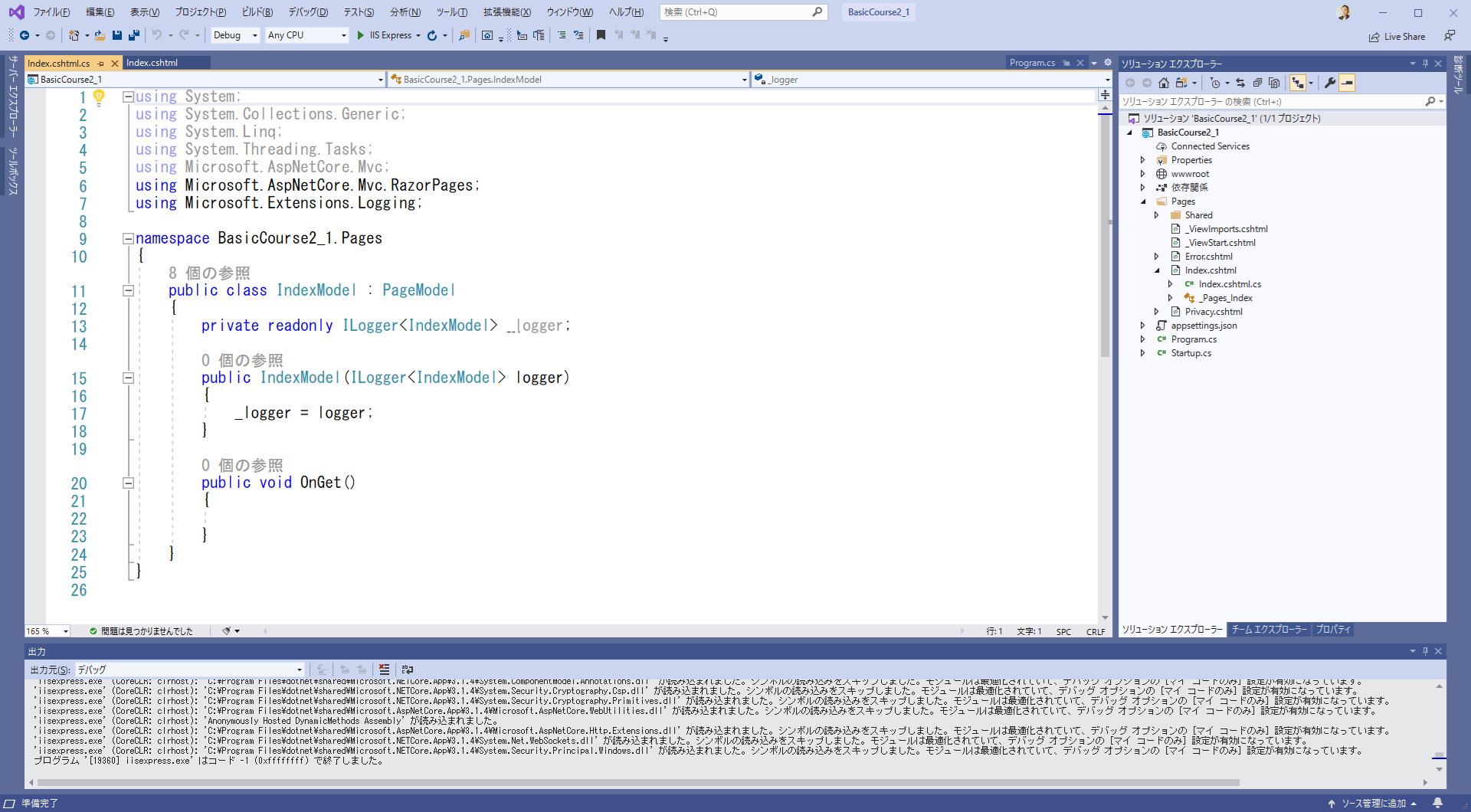
画面右側の「ソリューションエクスプローラー」にファイルが階層構造で表示されています。ここから変更したいファイルを選択して開きます。(ダブルクリックか右クリックメニューから開けます。)
今回は「Index.cshtml」と「Index.cshtml.cs」を変更します。この2つは下記の階層にありますのでそれぞれ開いてください。
BasicCourse2_1
┗ Pages
┗ Index.cshtml
┗ Index.cshtml.cs
また、最初に開かれていた「BasicCourse2_1」というファイルのタブは必要ありませんので閉じてください。ここまで進めると画面は下の様になっていると思います。(サイト上で見やすいように、文字を拡大しています。拡大縮小はファイルの左下にあるパーセンテージを直接変更するか、「Ctrl + マウスホイール」で可能です。)

Index.cshtml.csの変更
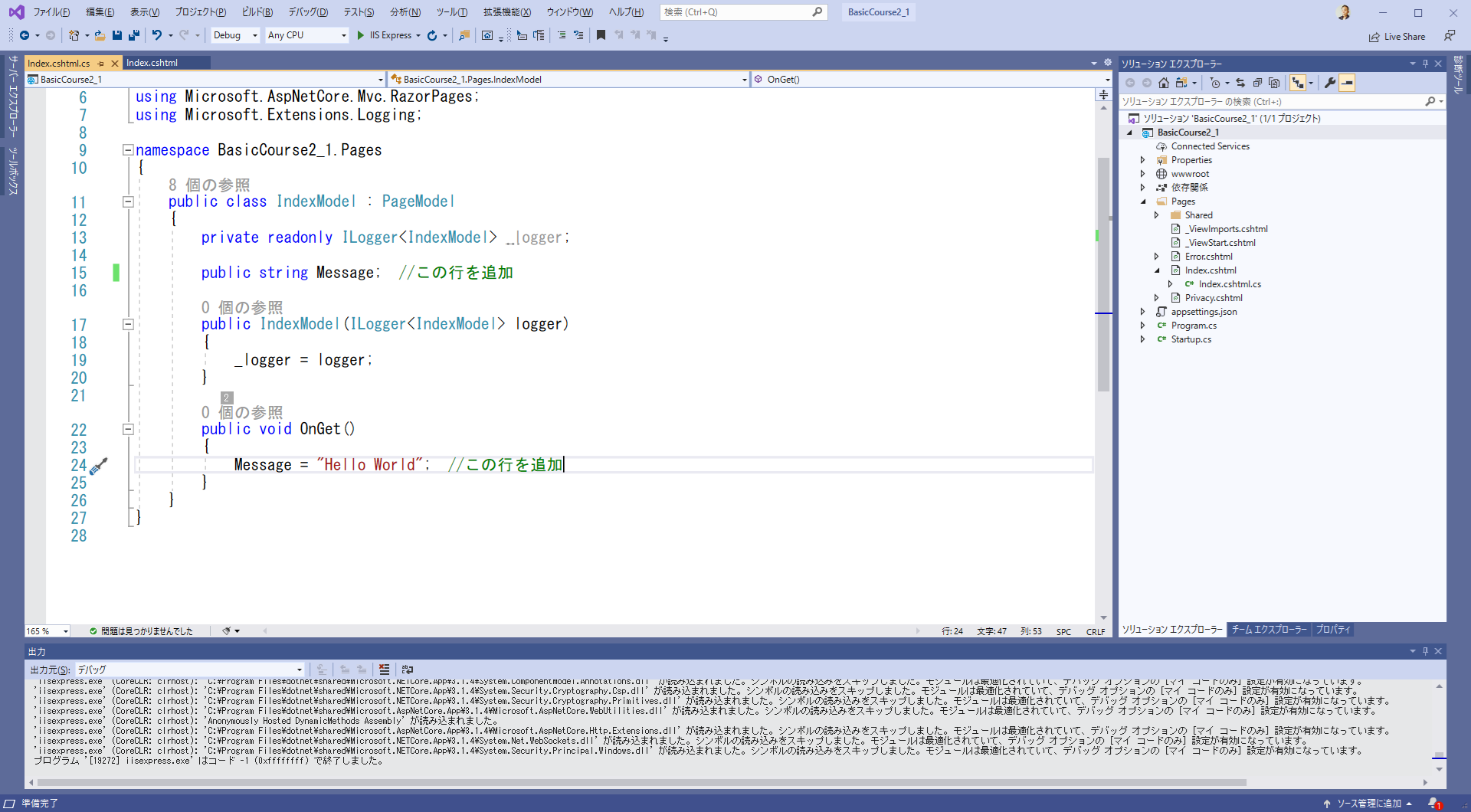
下の画像の通り、2つの行を追加してください。ここではWebページに表示するためのデータを作成しています。
1つ目に追加した行では「Message」という名前を付けたデータの入れ物を作成しています。
2つ目に追加した行では、先ほど作った入れ物に「Hello World」という文字を入れています。
「//この行を追加」の様に「//」以降に書かれているものを「コメント」といいます。コメントはコードの説明のために付けるもので、書いてもプログラムの動作には影響しません。

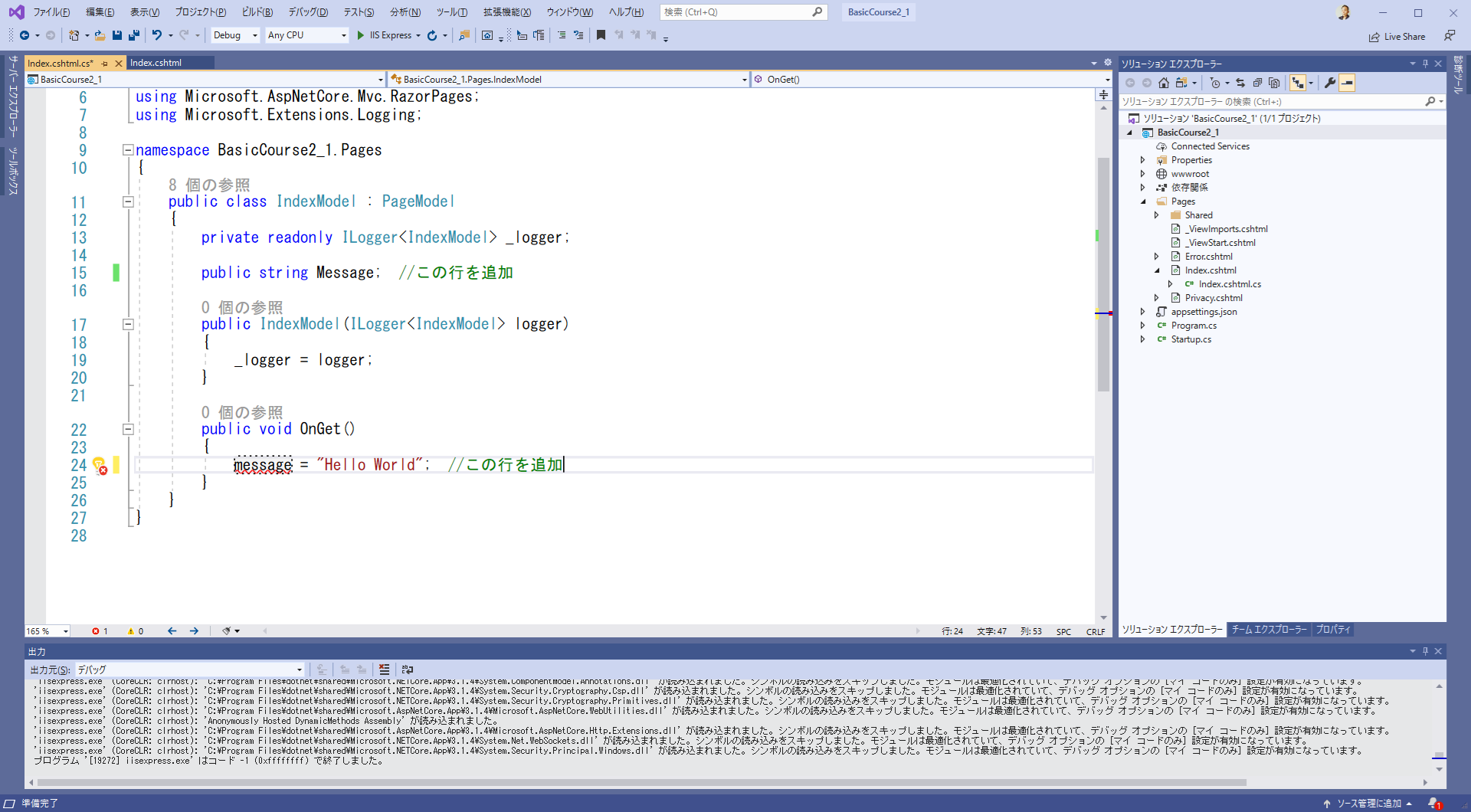
書いたコードに間違いがある場合は、間違った箇所に赤い波線が表示されます。下の画像はデータの入れ物の名前を間違えている例です。このように大文字/小文字も区別されますので気を付けましょう。
ただ、Visual Studio がエラー箇所を表示してくれますし、マウスカーソルを該当箇所に合わせると修正内容を提案してくれたりもします。慣れるまではエラーの意味もわからないと思いますが、プログラミングを続けて学習していれば自然と慣れて、単純なミスによるエラーは簡単に直せるようになります。

Index.cshtmlの変更
下の画像の通り、1つだけ行を追加してください。ここでは先ほど作成した「Message」という名前のデータをWebページに表示しています。
「@* *@」で囲まれている部分は「コメント」です。この様に、ファイル拡張子が「.cshtml」の場合と、先ほどの「.cs」の場合とでは書き方が異なります。

実行してみる
それでは実行してみてください。「▶」ボタンか「F5」キーが簡単です。
実行すると変更したファイルは自動的に保存されます。実行時以外でも「ファイル」メニューの「すべて保存」等でいつでも保存できますので、今後プログラミングする際はこまめに保存しましょう。
さて、下の様に表示できたでしょうか?

今回はプログラムのコードがコピーできないようにあえて画像のみ添付しました。実際にコードを入力していくと自動的に候補が表示されたのがおわかりいただけたでしょうか。候補が選択された状態で「スペース」や「Tab」、「Enter」等のキー入力をすると入力が補完されます。
このように、Visual Studio 等のIDEやプログラミング用のエディターと呼ばれるソフトでは入力補完の機能が備わっています。その中でも、Visual Studioの補完機能(IntelliSenseと言います)は強力で、その場面で良く使われるものが優先して選択されるようになっています。
C#はコード量が多いと言われることもありますが、実際に記述しなければならないことはそれほど多くありません。まだまだ強力な機能がたくさんありますが、必要なところから覚えていけばいいです。
今回はよくわからないことが多く出てきて整理がつかないかと思いますが、Visual Studio の基本操作だけ覚えていただければ大丈夫です。次回の講座からプログラミングについて少しずつ学習を進めていきます。











この記事へのコメントはありません。