講座全体の概要
プログラミング基礎講座の第3回です。講座全体の概要は以下の記事ゼロから始めるプログラミング基礎講座 第1回【講座の概要・目的】をご覧ください。
プログラムの基本 順次実行とは
プログラムはコンピューターへの命令を複数組み合わせてできています。コンピューターは基本的に、プログラミングされた命令を1つずつ順番に実行していきます。では早速、実際にプログラミングして確認してみましょう。
Visual Studio で「ASP.NET Core Web アプリケーション」プロジェクトを作成してください。プロジェクトの名前は自由ですが、説明上「BasicCourse3_1」とします。テンプレートも前回同様に「Web アプリケーション」を選択してください。プロジェクトの作成方法がわからない場合は、前回の記事を参照してください。今後の講座で新しくプロジェクトを作成する場合、特に指定のない限りは、「ASP.NET Core Web アプリケーション」の「Web アプリケーション」テンプレートで作成してください。
プロジェクトを作成したら、以下の様に2つのファイルのコードを変更します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace BasicCourse3_1.Pages
{
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
//変更箇所①
public int CalculatedResult;
public void OnGet()
{
//変更箇所②
CalculatedResult = 3;
CalculatedResult *= 2;
CalculatedResult += 1;
}
}
}
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
@* 変更箇所③ *@
<h1>プログラムの実行結果</h1>
<p>計算結果は @Model.CalculatedResult です。</p>
</div>
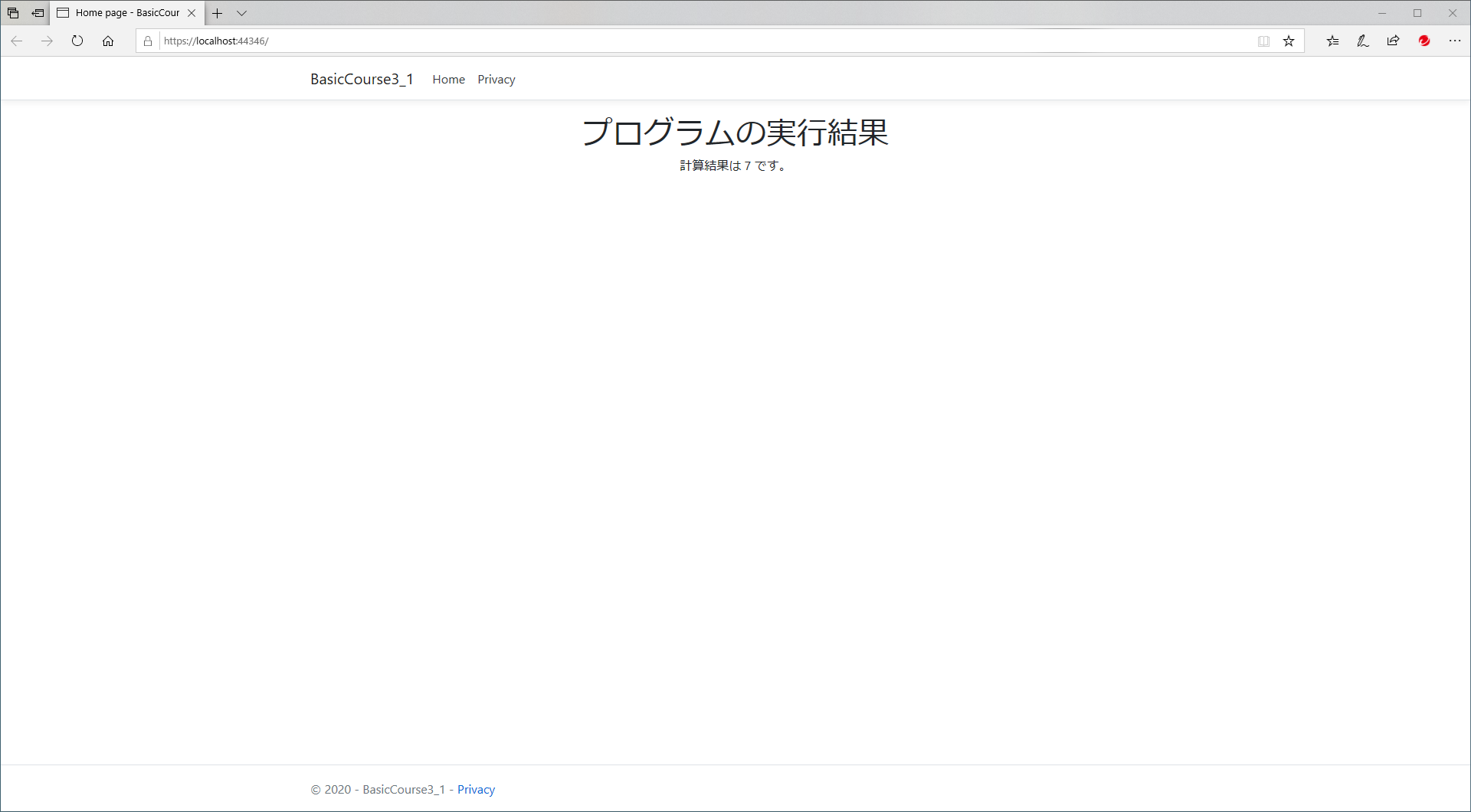
コードの変更ができたら実行してみましょう。以下の様に表示されれば正しく変更できています。

作成したプログラムについて、変更した部分とプログラム全体の仕組みについて以下で説明していきます。
変数 変更箇所①
ここでは「CalculatedResult」という名前を付けたデータの入れ物を作成しています。この入れ物の事を 変数 と言います。これはどのプログラミング言語でも共通する概念です。変数については、第4回で詳細に説明します。変数名の前に記述されている「public int」の意味もその時に説明します。
変数名は文字または”_”(アンダーバー)で始まる必要があります。また、C#であらかじめ使われているキーワード(予約語ともいう)をそのまま使うことはできません。日本語(全角文字)も使えます。ルールに違反している場合は、「識別子がありません」というエラーが表示されますので変数名を変更してください。
ダメな例:
public int 1st;
→ 数字で始まっているのでダメ。
public int public;
→ publicはキーワードなのでダメ。”_”から始めたり、他の単語と組み合わせたりすればOK。
OKな例:
public int first;
public int _public;
public int publicScore;
命令の順次実行 変更箇所②
1つの命令は1つの文(ステートメントともいう)から成ります。C#では1つの文は”;”(セミコロン)で終わる必要があります。文の途中で改行もできますが、単語の途中ではできません。文が長くなったりして1行では見づらい場合には改行して見やすくしましょう。(見た目だけの変更なので、実行結果には影響しません。)
ダメな例:
CalculatedResult = 3
→ 文の終わりに”;”が付いていないのでダメ。
Calculated
Result
= 3;
→ 単語(ここでは変数名)の途中で改行されているのでダメ。
OKな例:
CalculatedResult
= 3;
今回のプログラムでは
CalculatedResult = 3;
の文で変数に「3」という値を入れています。変数にデータを入れることを代入といいます。
変数名 = 代入する値
の様に、”=”の左側(左辺)に代入先の変数名、右側(右辺)に代入する値を書きます。
続いて
CalculatedResult *= 2;
の文で変数に「2」を掛け算しています。変数が数値の場合、以下の様に記述すれば、変数に四則演算した結果が再度代入されます。(計算結果で上書きされる。)
変数名 += 足す値
変数名 -= 引く値
変数名 *= 掛ける値
変数名 /= 割る値
今回は1つ目の文で3を代入し、2つ目の文で2を掛けたのでこの時点では6が変数に入っています。
さらに続く3つ目の文
CalculatedResult += 1;
で1を足して、最終的に7になります。
このプログラムは、何度実行しても同じ結果になります。それは原則として、
命令は上から順次実行される
からです。
デバッグ機能を使って順次実行の様子を確認
Visual Studio のデバッグという機能を使うと、実行途中の変数の値等を簡単に見ることができます。早速、デバッグ機能を使って順次実行される様子を確認しましょう。
ブレークポイントを設定して実行する
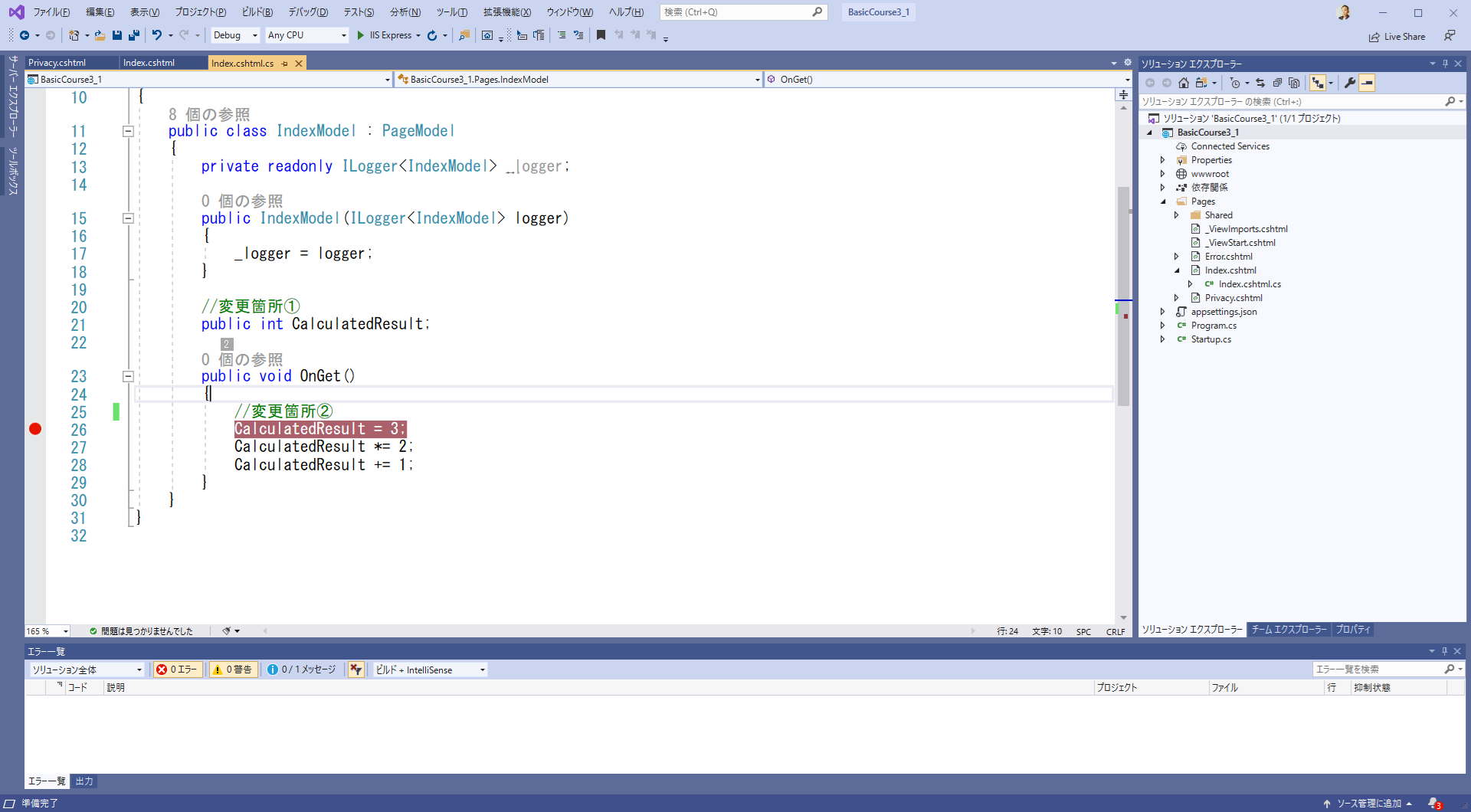
デバッグでは処理を途中で一時停止することができます。一時停止させる場所をブレークポイントと言い、下の画像で左端に赤丸が付いている箇所がそれにあたります。ブレークポイントの設定/解除は、停止させたい行の左端(下の画像で赤丸が付いているグレーの列)をクリックすることで行えます。その他にも右クリックメニュー等で設定することもできます。

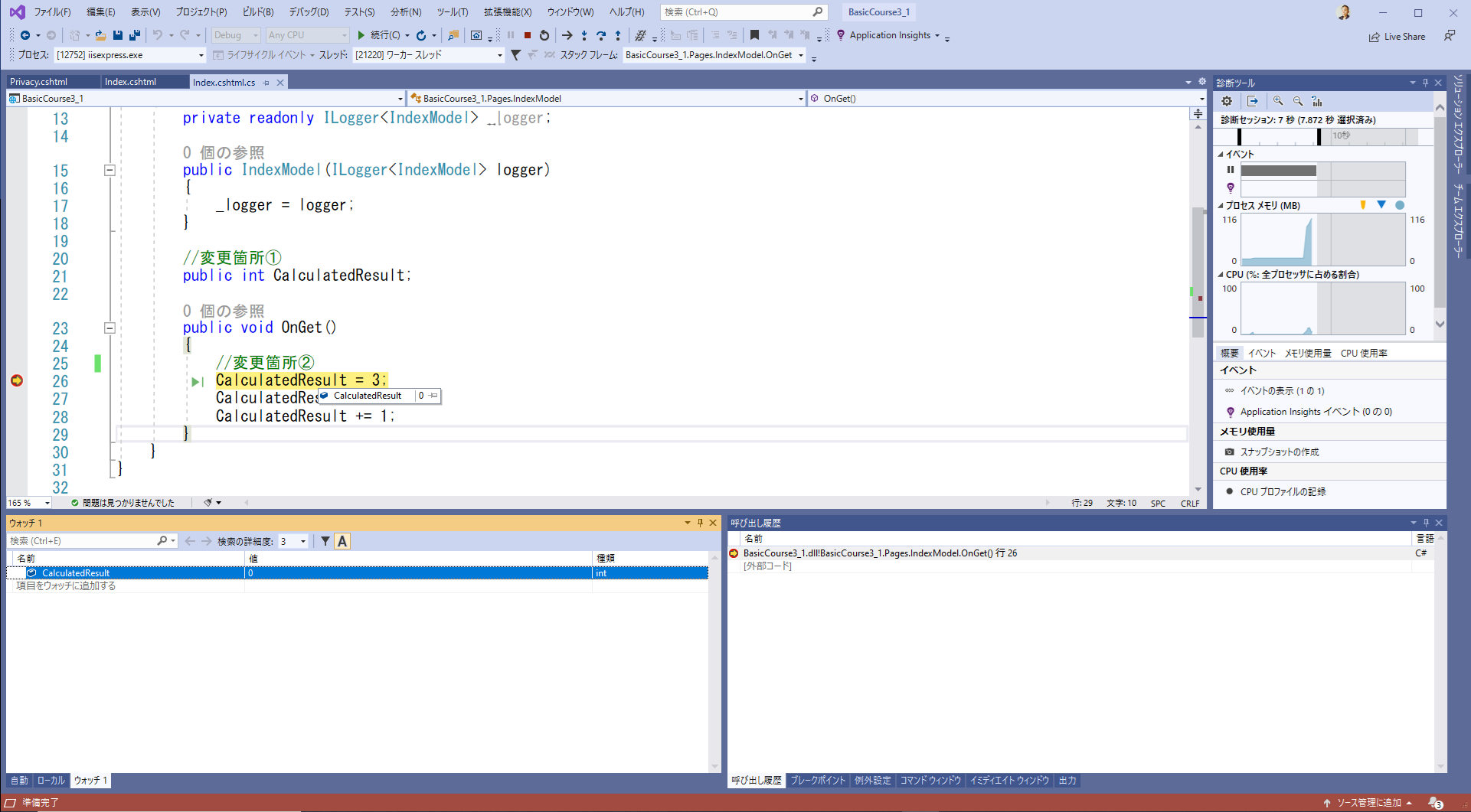
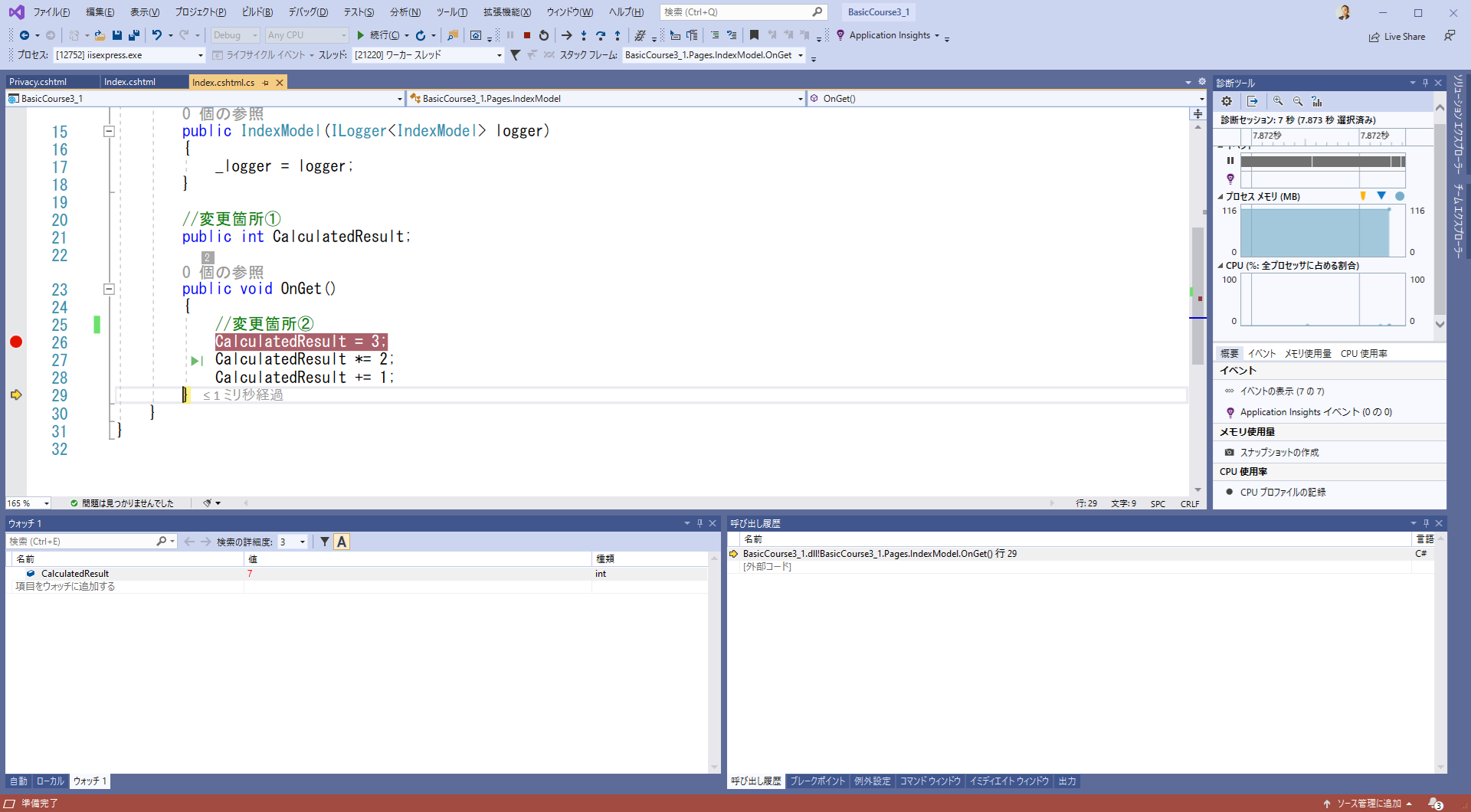
この状態で実行(F5キー)すると、下の画面の様に、ブレークポイントを設定した行がハイライトされた状態で一時停止します。

現在の状態はハイライトされた文を実行する直前です。ここで、変数の上にマウスカーソルを合わせる(マウスオーバーという)と、その変数に入っている値が確認できます。現在は初期値の0です。また、変数の上で右クリックメニューを開き「ウォッチの追加」を選択すると、下の画面の左下部分のウォッチウィンドウに変数が追加されます。実行中に常に監視したい変数は、ここに追加しておけばリアルタイムで値を確認できます。
ステップオーバーで1つずつ処理を進める
では、ハイライトされた文を実行してみましょう。現在の文だけ実行して1つ処理を進めることをステップオーバーと言います。ステップオーバーは「F10」キーやデバッグメニューから行えます。
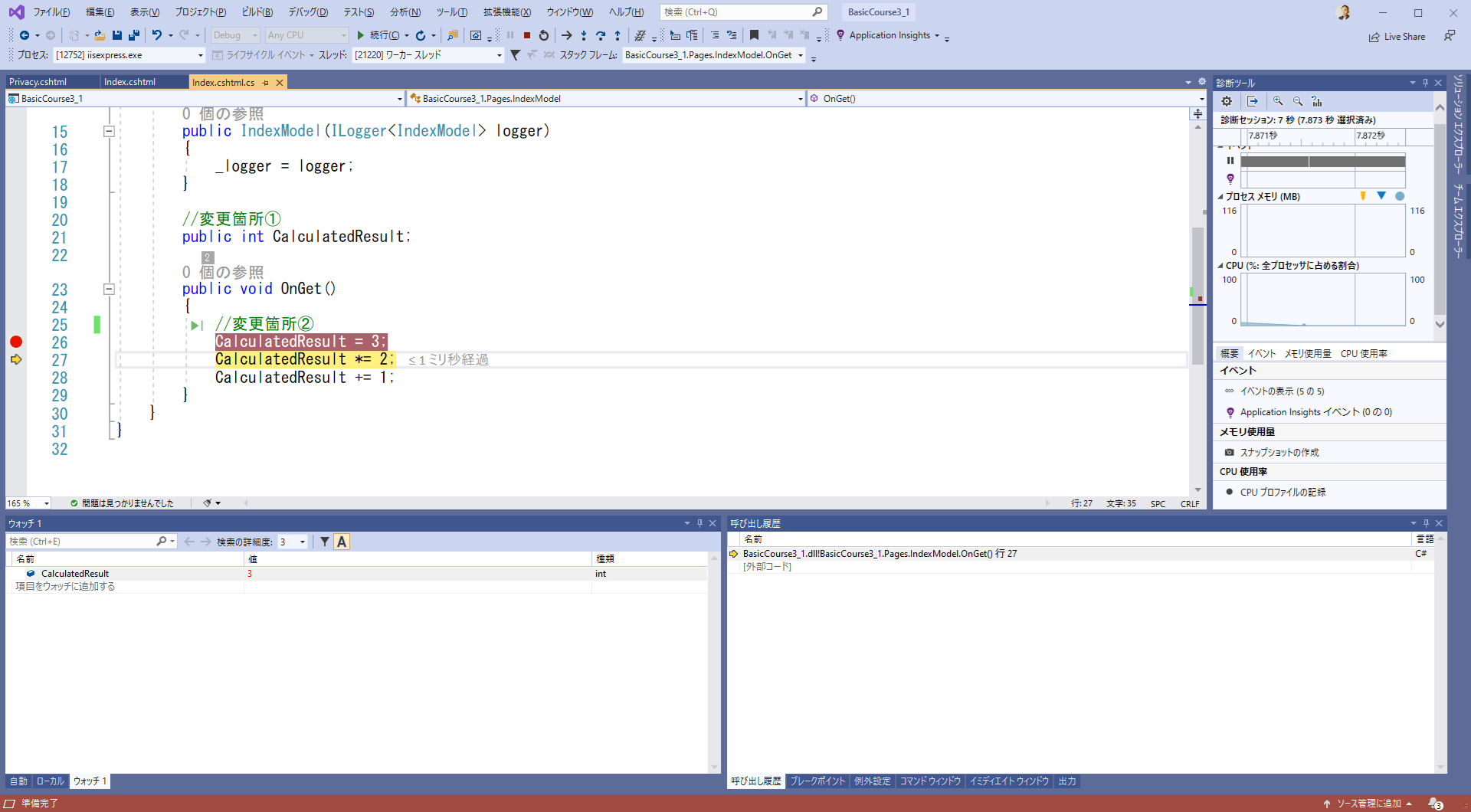
では、ステップオーバーしてみましょう。すると、ハイライトが次の文に移りました。ウォッチウィンドウを見ると、値が3に変わったことがわかります。値に変化があると赤く表示されます。

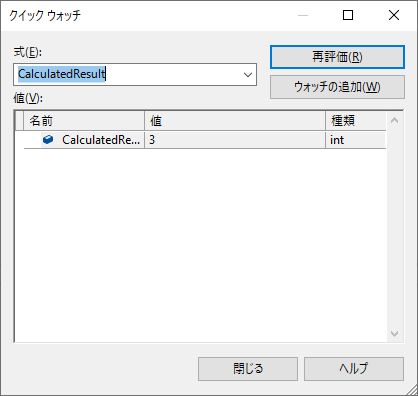
また、右クリックメニューから「クイックウォッチ」を選択すると下の様な画面が表示されます。マウスオーバーでうまく表示できない時はクイックウォッチを使えば見やすいです。

最後まで実行して結果を確認する
ステップオーバーして3つ目の文まで終了した状態が下の画面です。変数の値は7になりました。

ここまでで、処理が上から順次実行されていることが確認できたと思います。これ以上は一時停止する必要がない時には「F5」キーやデバッグメニューから「続行」を選択すれば最後まで実行されて、ブラウザーに結果が表示されます。また、ブレークポイントは複数の箇所に設定ができます。この先にまだブレークポイントがある場合は、続行してもそこで一時停止します。
デバッグはよく使う機能ですので覚えておきましょう。
休憩をとりながら頭を整理しましょう
初めてのことばかり出てくると疲れますよね。また、プログラミングをしているとあっという間に時間が過ぎてしまうことも多々あります。意識して休憩をとりつつ、それまでの内容を振り返って整理することも重要です。
第3回講座はここまでを前半としていったん休憩しましょう。後半は次の記事で説明します、お疲れさまでした。











この記事へのコメントはありません。